Рейтинг автомобилей
Рейтинги автомобилей – это одна из любимых тем современных водителей и коллекционеров машин. При этом они бывают совершенно разными: их проводят небольшие компании, авторитетные фирмы, салоны автомобилей и все, кого интересует этот вопрос. Выпускают всевозможные автомобильные рейтинги: от надежности и пробега авто до его бренда и внешнего вида. Выделяют наилучшие женские, мужские, семейные авто, самые быстрые, комфортные и т. д.
Существуют рейтинги всего автомобильно, а которых нет, мы сделаем сами
Какие рейтинги авто бывают
Рейтинг популярности
Как правило, он несет информацию об автомобилях, которые в свое время были самыми популярными в разных уголках мира. При этом не стоит забывать, что результат может напрямую зависеть от страны, в которой проводилось тестирование.
Нередко организации учитывают интересы и взгляды авторитетных автожурналов, опираются на мнения водителей с разных стран, поэтому им вполне можно доверять.
Проверка надежности
Проверка надёжности автомобилей в качестве информации очень полезна, если вы только собираетесь купить себе машину, ведь ознакомившись с результатами рейтинга, можно без проблем выбрать хорошего «железного коня». Стоит ли доверять? Скорее да, чем нет, ведь чтобы составить «реальную картину», необходимо исследовать множество проверенных источников, проанализировать технические характеристики – только такие тесты считаются авторитетными.
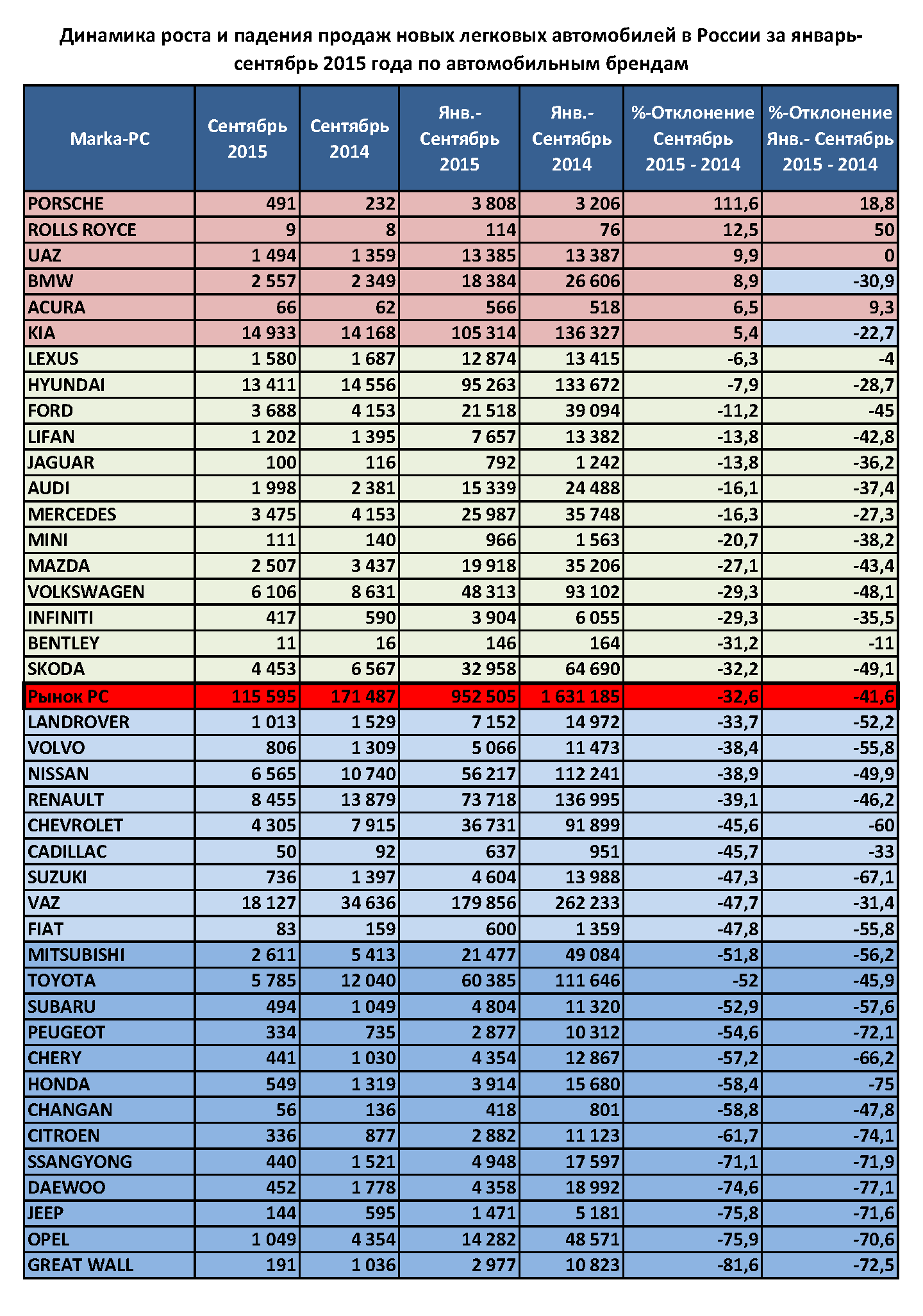
Число продаж
Очень часто, чтобы купить машину потенциальному покупателю не хватает нескольких слов знакомого или друга: «Покупай, действительно хорошая тачка». Для такого типа людей число продаж конкретного автомобиля является важным, а иногда и решающим. Поэтому для жителей России, где покупки автомобилей увеличиваются с каждым месяцем, эта информация очень актуальна.
Рейтинг угонов
Наверное, никто не хотел бы видеть свою машину в числе угнанных. По этой причине лучше еще до покупки проанализировать рейтинги угонов. Узнать какие модели являются самыми надежными в этом плане, практически не угоняемыми, а какие можно похитить без труда и какие возглавляют рейтинг самых угоняемых автомобилей.
Узнать какие модели являются самыми надежными в этом плане, практически не угоняемыми, а какие можно похитить без труда и какие возглавляют рейтинг самых угоняемых автомобилей.
Кстати, об угонах открыто заявляют ГИБДД, поэтому такую информацию можно считать достоверной.
Каждому автовладельцу хочется защитить свою машину от угона
Экономичность
Безусловно, еще перед покупкой машины мы задумываемся о стоимости ее содержания. И речь идет не только о бензине, во внимание берутся аксессуары, комплектующие и т. д. Подобная информация очень актуальна для владельцев недорогих марок авто. Ознакомившись с ней, вы всегда сможете рационально сэкономить на содержании своей машины.
Стоит отметить, что взгляды зарубежных автолюбителей по вопросам экономичности часто не совпадают с мнением наших соотечественников. Поэтому, читая подобные рейтинги, обязательно обращайте внимание на страну и авторов.
Что тестируют чаще всего
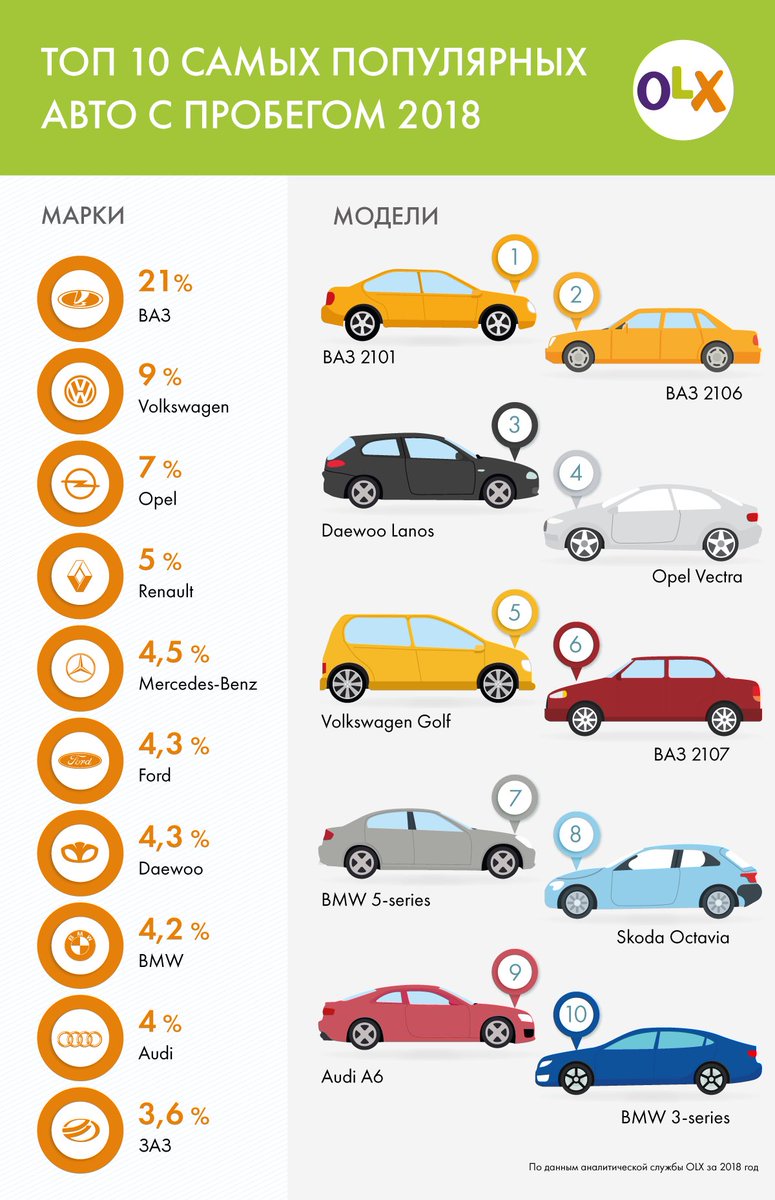
Рейтинги автомобилей и автотоваров составляются по разным категориям, однако, исследовав самые популярные автомобильные журналы и сайты, можно сделать вывод, что чаще всего составляют рейтинг самых продаваемых автомобилей и популярных марок авто. Очень часто марки машин в них перекликаются.
Очень часто марки машин в них перекликаются.
Очень часто проводятся рейтинги популярных марок авто
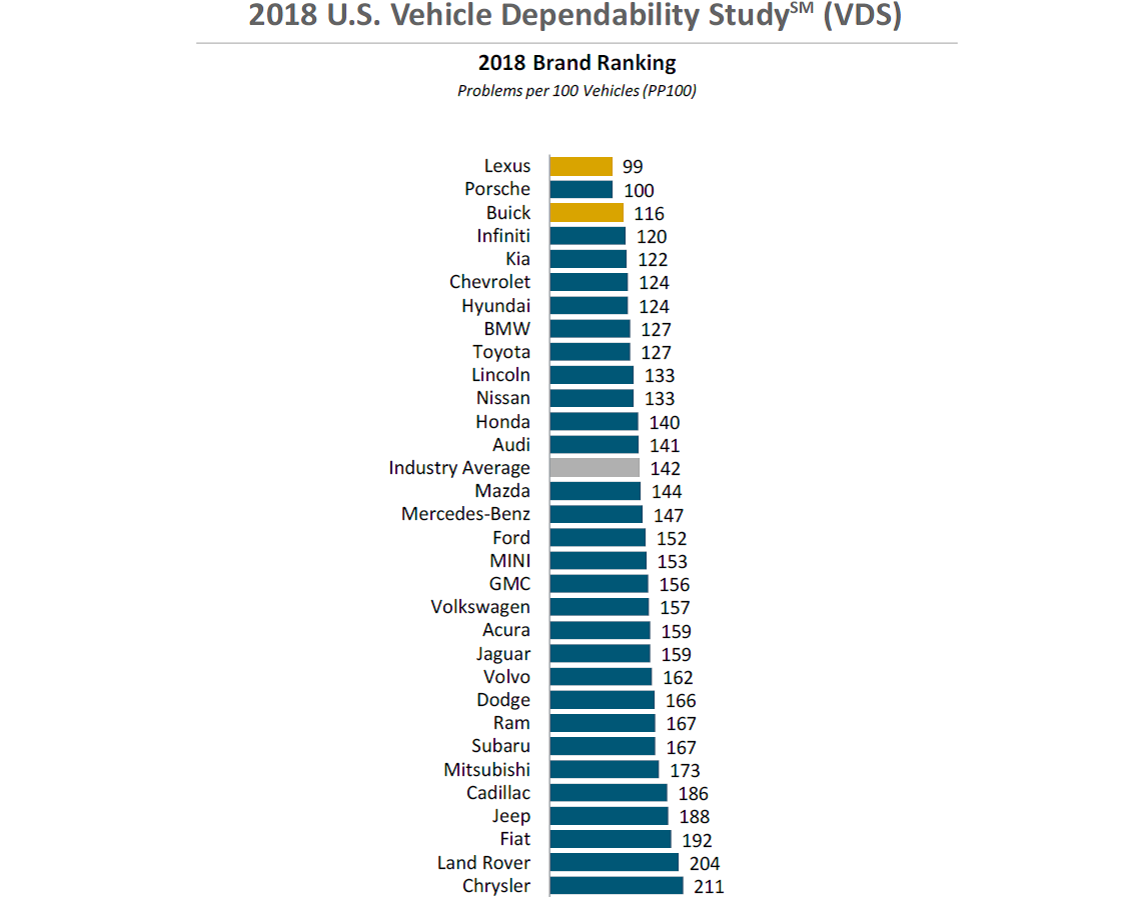
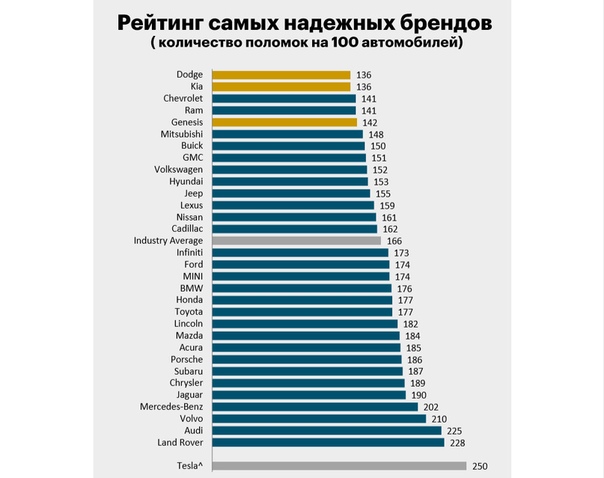
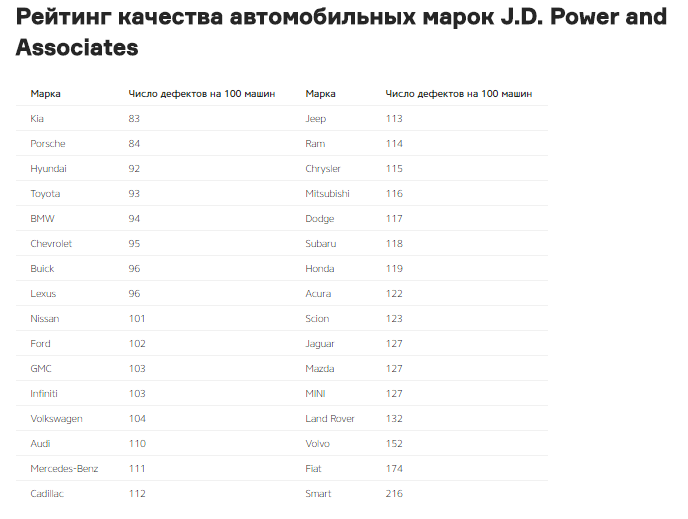
Стоит отметить, что ситуация с каждым годом меняется, поэтому эксперты неустанно составляют новые рейтинги, вычисляя таким образом даже количество неисправностей на сотню машин. Естественно, это поможет водителю сделать выбор в пользу той или иной марки автомобиля среди самых надёжных. Например, у некоторых внедорожников 2004 года выпуска после 2-3 лет эксплуатации обнаруживалось до 400 неисправностей на 100 автомобилей.
Судя по рейтингам, автоиндустрия не стоит на месте, демонстрируя большой прогресс. Уже за несколько лет средний показатель улучшился до 150 поломок на сотню машин.
Автотовары и аксессуары
Как видите, рейтинг автомобилей – это тема, интересующая каждого водителя, причем не только настоящего, но и будущего. Однако не менее важным считается рейтинг автомобильных товаров, ведь каждый уважающий себя водитель старается купить своей «ласточке» только лучшее. Рейтинг аккумуляторов, видеорегистраторов, GPS-навигаторов составляются ежедневно.
Рейтинг аккумуляторов, видеорегистраторов, GPS-навигаторов составляются ежедневно.
Очень часто рейтингуют аккумуляторы
Как показывает статистика, среди российских автолюбителей пользуется популярностью рейтинг аккумуляторов. Чтобы правильно его составить, необходимо протестировать батареи по нескольким параметрам, включая цену, резервную емкость, заявленный ток, количество попыток пуска. Таким образом, можно получить рейтинг самых выносливых аккумуляторов.
Невозможно представить рейтинг аксессуаров без видеорегистраторов. Ведь сложно приобрести видеорегистратор без опоры на авторитетный рейтинг этих товаров.
Казалось бы, выбрать устройство для цифровой записи несложно, но ведь всегда хочется купить оптимальную модель с разнообразными функциями: высоким качеством записи, хорошей «технической начинкой» и все по приемлемой цене. Ознакомившись с рейтингом видеорегистраторов на нашем сайте, вы непременно купите хороший, ведь составление такого рейтинга – это кропотливая работа.
Рейтинг видеорегистраторов составляется профессионалами
Для начала проводится отбор десятки популярных, по мнению экспертов, приборов. Поэтому делать конечный выбор только по итоговой таблице не стоит, важно взглянуть на технические характеристики конкретной модели, постараться не упустить малейшие детали. Как результат, товар будет полностью соответствовать вашим представлениям и оправдывать все ожидания.
Помощник в выборе
Опираясь на информацию, изложенную выше, мы видим, что рейтинг автомобилей и автотоваров – это надежный союзник водителю в желании «купить». Авторитетные рейтинги действительно облегчают выбор, ведь для их составления исследователи тестирую товары с высокой точностью, учитывая технические характеристики.
На нашем сайте вы сможете ознакомиться с самыми интересными тестами, надежными и точными рейтингами мира автомобилей, чтобы впоследствии купить машину, которая идеально подойдет именно вам.
топ-5 автомобилей INFINITI с пробегом
1. INFINITI FX37 – это кроссовер престижного класса, который занимает среди опрошенных автовладельцев второе место. Больше всего владельцам нравится внешний вид, характеристики силовой установки, трансмиссионной системы, комфортность салона и эргономичность дизайна. Кроме того, некоторые автовладельцы довольны износостойкостью важнейших элементов и деталей. Кроссовер Инфинити FX – это автомобиль спортивного типа, о чем свидетельствует специальная подвеска с устройством изменения степени жесткости, функциональное рулевое колесо. В качестве минуса отмечается слабая проходимость по заснеженным трассам.
INFINITI FX37 – это кроссовер престижного класса, который занимает среди опрошенных автовладельцев второе место. Больше всего владельцам нравится внешний вид, характеристики силовой установки, трансмиссионной системы, комфортность салона и эргономичность дизайна. Кроме того, некоторые автовладельцы довольны износостойкостью важнейших элементов и деталей. Кроссовер Инфинити FX – это автомобиль спортивного типа, о чем свидетельствует специальная подвеска с устройством изменения степени жесткости, функциональное рулевое колесо. В качестве минуса отмечается слабая проходимость по заснеженным трассам.
INFINITI FX37 – лидер рейтинга. Он набрал, по мнению 589 опрошенных, 9,3 балла. По опросам владельцев к преимуществам Инфинити FX37 относится безупречный внешний вид, премиальная оснащенность салона и рабочий ресурс двигательной установки, простота и доступность обслуживания. Общее мнение – это отличный спортивный кроссовер. Даже авто с пробегом пользуется популярностью, поскольку при длительном эксплуатационном сроке сохраняется надёжность автомобиля и эстетика салона.
Покупка поддержанной Инфинити
Судя по популярности автомобилей японской марки, подержанные машины Инфинити покупать выгодно, поскольку даже автомобили с большим пробегом сохраняют важнейшие технические характеристики в пределах установленного рабочего ресурса. Кроме того, Инфинити, как премиальный бренд, выпускает автомобили повышенного уровня комфорта. Это обеспечивает задел автомобилю на будущее, за счёт которого автомобили остаются востребованными. Покупка японского внедорожника или седана, бывшего в употреблении, станет экономичнымм вариантом, а автомобиль прослужит еще долго и несильно потеряет в стоимости.
Для выгодной покупки подержанных автомобилей японской марки Инфинити нужно обращаться в автосалоны официального дилера INFINITI «У Сервис+». В дилерский центр чаще всего автомобили попадают из Trade-In. Это и объясняет востребованность покупки авто с пробегом у официального дилера. Обслуженный автомобиль, небольшой пробег, с одним собственником — такие автомобили редко найдёшь среди объявлений сайтов-агрегаторов.
Обслуженный автомобиль, небольшой пробег, с одним собственником — такие автомобили редко найдёшь среди объявлений сайтов-агрегаторов.
Рейтинг надёжности автомобилей 2021 (TUV Report)
Немецкая «Ассоциация технического надзора» (VdTUV), которая считается одной из самых уважаемых организаций в Европе, в ноябре 2020 года представила на суд мировой общественности очередной, двадцать четвертый по счету, рейтинг надежности поддержанных автомобилей, официально реализующихся в Германии, – «TUV Report 2021».
Данный рейтинг представляет интерес не только для европейских, но и для российских автолюбителей, поскольку в нашей стране, как правило, продаются те же самые «железные кони», причем либо вообще без каких-либо изменений, либо с минимальными доработками с целью адаптации к условиям эксплуатации в России.
Рейтинг-отчет, традиционно поделенный по классам и возрасту, появился не на пустом месте – он был составлен по итогам масштабной проверки поддержанных машин: так специалисты немецкой ассоциации по техническому надзору TUV проверили более чем по сотне параметров порядка 8. 8 миллионов автомобилей самых популярных моделей. Стоит отметить, что по итогам года техосмотр не прошла каждая пятая легковушка, что немного меньше, нежели годом ранее, а в финальном рейтинге отобразили данные «% поломок» только про наиболее важные узлы и агрегаты: двигатель и трансмиссия, рулевое управление, система выхлопа, подвеска и тормоза.
8 миллионов автомобилей самых популярных моделей. Стоит отметить, что по итогам года техосмотр не прошла каждая пятая легковушка, что немного меньше, нежели годом ранее, а в финальном рейтинге отобразили данные «% поломок» только про наиболее важные узлы и агрегаты: двигатель и трансмиссия, рулевое управление, система выхлопа, подвеска и тормоза.
Сам по себе рейтинг «TUV 2021» – это перечень автомобилей и процент выявленных неисправностей от общего количества машин, которые прошли осмотр с июля 2019-го по июнь 2020 года. Как и прежде, для удобства восприятия информации итоговый отчет поделен на несколько «возрастных групп», каждая из них начинается с самых надежных и заканчивается самыми ненадежными транспортными средствами.
Примечательно, но из почти 8.8 миллиона проверенных автомобилей у 70% не было выявлено каких-либо дефектов, в то время как 9.6% машин имели мелкие проблемы, 19.9% – неисправности «средней тяжести», а 0.4% – действительно опасные поломки. При этом чаще всего специалисты немецкой ассоциации по техническому надзору TUV сталкивались с такой проблемой, как повышенный расход масла в двигателе и трансмиссии (особенно в старых «железных конях»).
Как и годом ранее, абсолютным лидером рейтинга надежности б/у автомобилей «TUV 2021» стал премиальный кроссовер Mercedes-Benz GLC – именно он оказался самым беспроблемным представителем возрастной категории «от 2 до 3 лет», поскольку его владельцы лишь в 1.7% случаях приходилось обращаться в автосервисы для устранения той или иной поломки (причем при среднем пробеге в 56 тысяч км). Вторую же позицию разделили между собой сразу три модели с показателем 2.2% – Mercedes-Benz B-Class, Opel Insignia и Porsche 911 (при пробеге 37 тысяч, 37 тысяч и 24 тысячи соответственно). Что касается аутсайдеров, то среди них затесались Dacia Duster (11.1%), Dacia Lodgy (10.9%) и Fiat Punto (10.5%).
«Золотая медаль» среди автомобилей в возрасте «от 4 до 5 лет» досталась суперкару Porsche 911 – у него было зафиксировано всего 2.7% поломок при среднем пробеге в 42 тысячи км. Немногим хуже проявили себя Opel Karl и Porsche Macan, которые отстали от первого места на 1. 1%, но при совершенно разном среднем пробеге – 37 тысяч и 70 тысяч км соответственно. В числе худших – Volkswagen Sharan (20.3%), Volkswagen Passat CC (19.8%) и Dacia Logan (19.2%).
1%, но при совершенно разном среднем пробеге – 37 тысяч и 70 тысяч км соответственно. В числе худших – Volkswagen Sharan (20.3%), Volkswagen Passat CC (19.8%) и Dacia Logan (19.2%).
Среди «железных коней» возрастной группы «от 8 до 9 лет» меньше всего проблем своим владельцам доставлял Porsche 911 – лишь в 6.7% случаях при среднем пробеге в 73 тысячи км ему требовалось вмешательство специалистов автостанций для починки того или иного дефекта. Всего на 0.8% отстал от «золотого медалиста» Mercedes-Benz SLK, а последним призером стал спорткар Audi TT с результатом 10%.
Самую возрастную категорию «от 10 до 11 лет» опять возглавил Porsche 911 – всего в 9.6% случаях (при среднем пробеге 73 тысячи км) для устранения неисправностей была необходима помощь мастеров СТО. Наименьшее отставание от лидера продемонстрировали Audi TT и Honda Jazz с одинаковым результатом – 14.8%, но при разном пробеге – 115 тысяч и 102 тысячи км соответственно. Ну а «тройка» наиболее проблемных автомобилей сложилась следующим образом – Renault Kangoo (37.5%), Dacia Logan (36.2%) и Hyundai Tucson (34%).
Рейтинг TUV’2021: надёжность 2-3-летних авто
| # | Модель автомобиля | % поломок | тыс. км | |
|---|---|---|---|---|
| 1 | Mercedes GLC | 1,7 | 56 | |
| 2 | Mercedes B-Klasse | 2,2 | 37 | |
| Opel Insignia | 2,2 | 37 | ||
| Porsche 911 | 2,2 | 24 | ||
| 5 | Mercedes SLC | 2,4 | 28 | |
| 6 | Audi Q2 | 2,5 | 36 | |
| Hyundai i30 | 2,5 | 34 | ||
| 8 | Mercedes A-Klasse | 2,6 | 42 | |
| 9 | Mazda CX-3 | 2,7 | 36 | |
| 10 | Mercedes C-Klasse | 2,8 | 55 | |
| 11 | Audi Q3 | 3 | 44 | |
| Mitsubishi ASX | 3 | 40 | ||
| Opel Mokka-X | 3 | 36 | ||
| 14 | Mercedes GLE | 3,1 | 62 | |
| 15 | VW Golf Sportsvan | 3,2 | 34 | |
| 16 | Audi A1 | 3,3 | 34 | |
| 17 | Suzuki Vitara | 3,5 | 43 | |
| 18 | Porsche Macan | 3,6 | 46 | |
| 19 | Audi Q5 | 3,7 | 62 | |
| Audi Q7/Q8 | 3,7 | 70 | ||
| Audi TT | 3,7 | 37 | ||
| Mercedes E-Klasse | 3,7 | 69 | ||
| Opel Adam | 3,7 | 28 | ||
| Suzuki SX4 | 3,7 | 38 | ||
| 25 | Honda Jazz | 3,9 | 28 | |
| VW Beetle | 3,9 | 30 | ||
| 27 | Audi A3 | 4 | 48 | |
| Renault Captur | 4 | 33 | ||
| Smart Forfour | 4 | 26 | ||
| 30 | Kia Venga | 4,1 | 27 | |
| 31 | Kia Rio | 4,2 | 34 | |
| Renault Scénic | 4,2 | 40 | ||
| 33 | Audi A6/A7 | 4,3 | 71 | |
| Toyota RAV4 | 4,3 | 44 | ||
| Volvo V40 | 4,3 | 43 | ||
| 36 | Hyundai ix20 | 4,4 | 29 | |
| Seat Ateca | 4,4 | 47 | ||
| Toyota Yaris | 4,4 | 31 | ||
| 39 | Mazda 2 | 4,5 | 32 | |
| Toyota Avensis | 4,5 | 49 | ||
| VW Polo | 4,5 | 35 | ||
| 42 | Citroën C3 | 4,6 | 31 | |
| Ford EcoSport | 4,6 | 34 | ||
| Opel Karl | 4,6 | 26 | ||
| 45 | Porsche Cayenne | 4,7 | 60 | |
| 46 | Audi A4/A5 | 4,8 | 68 | |
| BMW X1 | 4,8 | 47 | ||
| VW Golf | 4,8 | 50 | ||
| 49 | Peugeot 208 | 4,9 | 32 | |
| 50 | Hyundai i20 | 5 | 36 | |
| Smart Fortwo | 5 | 24 | ||
| Toyota Auris | 5 | 45 | ||
| VW Tiguan | 5 | 53 | ||
| 54 | Nissan Qashqai | 5,1 | 41 | |
| Renault Twingo | 5,1 | 30 | ||
| Toyota Verso | 5,1 | 39 | ||
| 57 | BMW 1er/2er | 5,2 | 44 | |
| Skoda Fabia | 5,2 | 38 | ||
| Toyota Aygo | 5,2 | 32 | ||
| 60 | BMW 5er/6er | 5,3 | 66 | |
| BMW 2er Active Tourer | 5,3 | 47 | ||
| Nissan Note | 5,3 | 39 | ||
| Opel Astra | 5,3 | 54 | ||
| 64 | Kia Picanto | 5,4 | 29 | |
| Skoda Rapid | 5,4 | 44 | ||
| Volvo XC 60 | 5,4 | 58 | ||
| 67 | Kia Ceed | 5,6 | 44 | |
| Opel Zafira | 5,6 | 59 | ||
| Renault Mégane | 5,6 | 43 | ||
| 70 | Ford C-Max | 5,7 | 46 | |
| Mazda 3 | 5,7 | 41 | ||
| Volvo S60/V60 | 5,7 | 59 | ||
| 73 | Seat Ibiza | 5,8 | 38 | |
| 74 | Opel Corsa | 5,9 | 33 | |
| Suzuki Jimny | 5,9 | 28 | ||
| VW Up | 5,9 | 33 | ||
| 77 | BMW X3/X4 | 6 | 58 | |
| Fiat 500 | 6 | 26 | ||
| Ford B-Max | 6 | 30 | ||
| Mazda CX-5 | 6 | 48 | ||
| Mini | 6 | 35 | ||
| Peugeot 108 | 6 | 27 | ||
| VW Touareg | 6 | 61 | ||
| 84 | Peugeot 308 | 6,1 | 55 | |
| Seat Mii | 6,1 | 33 | ||
| Skoda Yeti | 6,1 | 42 | ||
| 87 | Ford Fiesta | 6,2 | 37 | |
| Ford Kuga | 6,2 | 48 | ||
| Honda Civic | 6,2 | 41 | ||
| Kia Sportage | 6,2 | 46 | ||
| VW Touran | 6,2 | 64 | ||
| 92 | Peugeot 2008 | 6,3 | 37 | |
| Renault Clio | 6,3 | 36 | ||
| 94 | Nissan Juke | 6,4 | 39 | |
| Seat Leon | 6,4 | 49 | ||
| Skoda Citigo | 6,4 | 30 | ||
| Skoda Octavia | 6,4 | 68 | ||
| 98 | Hyundai i40 | 6,5 | 52 | |
| Opel Meriva | 6,5 | 35 | ||
| 100 | BMW 3er/4er | 6,6 | 67 | |
| Citroën C1 | 6,6 | 29 | ||
| Ford Ka+ | 6,6 | 27 | ||
| Suzuki Swift | 6,6 | 35 | ||
| 104 | Ford Focus | 6,7 | 54 | |
| 105 | Hyundai i10 | 6,9 | 29 | |
| 106 | Seat Alhambra | 7,2 | 58 | |
| VW Caddy | 7,2 | 58 | ||
| 108 | Nissan X-Trail | 7,3 | 47 | |
| Skoda Superb | 7,3 | 80 | ||
| VW Passat | 7,3 | 81 | ||
| 111 | Citroën C4 Picasso | 7,5 | 50 | |
| 112 | Hyundai Tucson | 7,6 | 46 | |
| 113 | BMW X5/X6 | 7,7 | 68 | |
| Nissan Micra | 7,7 | 27 | ||
| 115 | Fiat Panda | 7,9 | 32 | |
| 116 | Dacia Sandero | 8,2 | 35 | |
| VW Sharan | 8,2 | 63 | ||
| 118 | Mazda 6 | 8,5 | 52 | |
| 119 | Citroën Berlingo | 8,8 | 51 | |
| 120 | Citroën C4 Cactus | 8,9 | 42 | |
| 121 | Ford Mondeo | 9 | 74 | |
| 122 | Ford S-Max | 9,9 | 69 | |
| Renault Kangoo | 9,9 | 47 | ||
| 124 | Dacia Dokker | 10 | 46 | |
| 125 | Dacia Logan | 10,4 | 56 | |
| Ford Galaxy | 10,4 | 66 | ||
| 127 | Fiat Punto | 10,5 | 40 | |
| 128 | Dacia Lodgy | 10,9 | 48 | |
| 129 | Dacia Duster | 11,1 | 41 |
Рейтинг автомобилей 2020 — топ лучших в разных категориях
Выбор лучшего – всегда непростая задача. Это касается и лучших автомобилей. Поэтому рейтинговые агентства и жюри престижных премий обычно ориентируются как на объективные характеристики (надежность, безопасность и т.п.), так и на отзывы владельцев. Давайте посмотрим, какие авто отметились в рейтингах 2020 года.
Это касается и лучших автомобилей. Поэтому рейтинговые агентства и жюри престижных премий обычно ориентируются как на объективные характеристики (надежность, безопасность и т.п.), так и на отзывы владельцев. Давайте посмотрим, какие авто отметились в рейтингах 2020 года.Лучший семейные автомобили 2020
Надежный, вместительный, экономичный и безопасный – вот, пожалуй, основные критерии, которым должен соответствовать семейный автомобиль.
В рейтинг 2020 года, по версии ряда интернет-порталов, в данную категорию попали:
- Renault Duster. Бюджетный семейный внедорожник, который выпускается как с бензиновым, так и с дизельным двигателем. В 2020 году занял первое место в категории «В» среди автомобилей с высокой остаточной стоимостью (через 5 лет его можно продать за 87 % от изначальной цены) – и это тоже важный показатель для семьи, которая за несколько лет может стать больше и захочет поменять авто на новое.
- Kia Sorento Prime. Достаточно дорогая модель, но ее цена компенсируется повышенной безопасностью, превосходной управляемостью и передовыми технологиями, которые используются при создании этого автомобиля.
 Выпускается в 5- и 7-местном вариантах.
Выпускается в 5- и 7-местном вариантах. - Lada Largus. Можно долго спорить по поводу комфорта, безопасности и функциональности данного авто, однако, бесспорным остается одно – это самый привлекательный в плане цены семейный автомобиль на российском рынке. В нем могут разместиться до 7 человек, расход топлива небольшой, запасные детали стоят недорого.
Самый надежный автомобиль 2020 года
Надежность автомобиля для многих автолюбителей является главным критерием. И это оправданно, ведь ситуация на дороге далеко не всегда зависит от мастерства водителя, а значит, неплохо бы подстраховаться на случай непредвиденных ситуаций.
По версии американских аналитиков из Consumer Reports, самыми надежными на сегодняшний день можно назвать:
- Мазда СХ-3. Справедливости ради стоит сказать, что любая японская Mazda считается эталоном надежности и доставляет своем владельцу минимум хлопот. Но если говорить о СХ-3, то этот кроссовер по показателю надежности набрал 83 балла из 100 возможных.

- Toyota Corolla. Самая продаваемая модель в мире недаром получила такую популярность – при разумной цене автомобиль отличается потрясающими показателями надежности. И, кстати, входит в список финалистов престижного конкурса «Автомобиль года в Европе – 2020».
- Lexus UX. Компактный японский паркетник набрал 71 балл в рейтинге надежности. Учитывая премиум-класс, к которому относится автомобиль, неудивительно, что производитель позаботился о том, чтобы с ним не возникало никаких хлопот.
Лучший китайский автомобиль 2020
Китайские автомобили – как вино. С каждым годом становятся все лучше. Если 20 лет назад перед такой покупкой стоило хорошенько поразмыслить, то сегодня тут и думать нечего – китайский автопром научился выпускать качественную продукцию.
Давайте взглянем на пятерку лидеров в данной категории по версии ряда интернет-журналов:
- Qoros 3 (Куорос). Компактный Qoros 3 выпускается с 2014 года.
 Это единственный китайский автомобиль, который получил 5 звезд из 5 возможных по результатам краш-теста Euro NCAP.
Это единственный китайский автомобиль, который получил 5 звезд из 5 возможных по результатам краш-теста Euro NCAP. - Hongqi H5. Считается автомобилем премиум-класса, выглядит и оснащается соответственно. Компания выпускает машины для партийной элиты. Дизайн китайцы позаимствовали у Mazda 6.
- Lifan X70. Лучший китайский кроссовер, который любят не только за его внешний вид и функциональность, но и за экономичный расход топлива – по городу он составляет в среднем 7,5 литров на 100 км пути.
- Chery Tiggo 5. Выглядит кроссовер очень современно, четыре подушки безопасности предусмотрены уже в базовой комплектации – как и полный электропакет. Владельцы особенно хвалят энергоемкую подвеску и надежный тормоз.
- Geely Atlas. Еще один очень популярный в России китайский кроссовер с полным приводом комплектуется как механикой, так и «автоматом». Превосходно ведет себя на бездорожье, отличается безопасностью (5 звезд от агентства C-NCAP) и достойными техническими характеристиками.

Лучший современный автомобиль 2020
Здесь очень сложно назвать безусловного лидера, так как рейтинг составляется по разным категориям. К примеру, журнал «За рулем» определил лидеров следующим образом:
- Volvo S60. Спортивный седан шведского производства, победитель в категории «Средний класс и бизнес-класс».
- Kia ProCeed. Универсал, который пришел к финишу ноздря в ноздрю с Mazda 3 и Toyota Corolla, но все-таки победил в номинации «Малый и компактный классы».
- Kia Soul. Еще одна «Киа», которая обошла в категории «Компактные кроссоверы и внедорожники» таких конкурентов, как Лада Гранта Cross, Suzuki Jimny и DFM AX4.
- Citroen C5 Aircross. Назван лучшим среди среднеразмерных кроссоверов, существенно оторвавшись от ближайших конкурентов — FAW Besturn X40, Geely GS и Chery Tiggo 7.
- Toyota RAV4. Ожидаемо стала лидером среди среднеразмерных кроссоверов 4х4.
- Porsche Cayenne Coupe.
 Лучший среди больших кроссоверов и внедорожников. Правда, уступил Mercedes-Benz GLS по показателю практичности, а BMW X6 – по дизайну. Зато обогнал всех конкурентов по уровню технологичности
Лучший среди больших кроссоверов и внедорожников. Правда, уступил Mercedes-Benz GLS по показателю практичности, а BMW X6 – по дизайну. Зато обогнал всех конкурентов по уровню технологичности
Лучший многоцелевой автомобиль 2020
Автомобили, которые можно использовать не только в качестве пассажирского транспорта, но и для иных целей (к примеру, перевозки грузов), поделили топ-3 следующим образом (по данным ежегодного российского конкурса «Автомобиль года»):
- Volkswagen Т6.1. Мультивен, который известен не одному поколению автолюбителей, располагает просторным салоном, цифровой приборной панелью и продвинутыми опциями.
- Skoda Kodiaq. Кроссовер чешского происхождения, занимает почетное второе место в рейтинге многоцелевых автомобилей.
- Hyundai H-1. Чрезвычайно вместительный и удобный для водителя и пассажиров, идеальный для путешествий всей семьёй Hyundai H-1 получил заслуженную бронзу.
Рейтинг шумоизоляции автомобилей | Студия AUTOCOMFORT
В нашей компании выполняется качественная шумоизоляция самых разных автомобилей. Вопреки сложившемуся мнению, проблемами с шумоизоляцией страдают не только простые малолитражки и городские машины – нередкими гостями у нас становятся модели престижных брендов, одно название которых говорит и высочайшем уровне комфорта. Да, салон может быть отделан кожей эксклюзивных сортов, техническая часть напичкана всевозможной электроникой, но при этом внутри авто может быть чересчур шумно. Другими словами, дорогим авто также не лишней будет шумоизоляционная защита.
Вопреки сложившемуся мнению, проблемами с шумоизоляцией страдают не только простые малолитражки и городские машины – нередкими гостями у нас становятся модели престижных брендов, одно название которых говорит и высочайшем уровне комфорта. Да, салон может быть отделан кожей эксклюзивных сортов, техническая часть напичкана всевозможной электроникой, но при этом внутри авто может быть чересчур шумно. Другими словами, дорогим авто также не лишней будет шумоизоляционная защита.
Немецкое автомобильное издание Autobild провело сравнение различных моделей современного автопрома по шумоизоляции в заводской версии, по результатам которого был составлен рейтинг шумоизоляции автомобилей. Измерения проводились на скорости 130 км/ч при полностью закрытых окнах. Это позволило создать изолированную среду и точно определить именно тот шум, который проникает через кузов от двигателя, подвески, колес, завихрений воздуха. В результате были получены интересные результаты.
Рейтинг авто с самой плохой заводской шумоизоляцией
Аутсайдеры по результатам теста немецкого издания представлены в таблице:
| Место | Модель | Шум, дБ |
| 1 | Lotus Exige | 86 |
| 2 | Tesla Roadster на электротяге | 82 |
| 3 | Lada Нива | 82 |
| 4 | Porsche 911 Turbo (открытая версия) | 80 |
| 5 | Porsche 911 GT 3 | 79 |
| 6 | Lotus Evora | 79 |
| 7 | Audi R8 в кузове Spyder | 79 |
| 8 | Porsche 911 Turbo | 79 |
| 9 | Renault Twingo | 78 |
| 10 | Porsche Cayman S | 78 |
Как видно из рейтинга, хуже всего дела с шумоизоляцией обстоят у спортивных автомобилей. Это можно объяснить несколькими факторами:
Это можно объяснить несколькими факторами:
- Высокая мощность двигателя обуславливает шумность его работы.
- В стремлении максимально облегчить авто для получения более впечатляющей динамики производители сокращают объемы используемых материалов, поэтому шумоизоляция автомобиля выполняется по остаточному принципу.
- Рык двигателя – это своеобразный элемент стиля спорткаров.
Среди простых автомобилей, приспособленных для повседневного использования, в антирейтинг попали только малолитражка Renault Twingo, сверхкомпактные габариты и малая мощность которой не позволяют сделать полноценную защиту от шумов, а также советская, а ныне российская Нива. Конструкция отечественного внедорожника настолько проста, что в ней нет даже намека на звукоизоляцию.
ТОП-10 машин с хорошей шумоизоляцией
Autobild подготовила не только список самых шумных авто, но и рейтинг автомобилей, лучших по тишине в салоне:
| Место | Модель | Шум, дБ |
| 1 | BMW 730 дизельная версия | 62 |
| 2 | Jaguar XJ | 63 |
| 3 | BMW Active Hybrid 7 | 63 |
| 4 | VW Touareg | 63 |
| 5 | Audi Q7 | 63 |
| 6 | Audi A8 | 64 |
| 7 | BMW 740 дизель | 65 |
| 8 | BMW X6 | 65 |
| 9 | Mercedes Benz R350 | 65 |
| 10 | BMW 520 Touring дизель | 65 |
Здесь как на подбор представлены элитные автомобильные бренды, причем 90% – это модель немецкого автопрома, которые разбавляет только Jaguar XJ. Причем, как можно увидеть, штатная шумоизоляция, которой оснащен автомобиль, вернее, ее качественные характеристики, не зависят от типа кузова. В рейтинге представлены и седаны, и универсал BMW 520, и полноразмерные внедорожники, и кроссоверы. Таким образом, всё же решающее значение имеет престижность бренда и конкретной модели. Однако нет предела совершенству – мы способны сделать еще комфортнее даже самый роскошный автомобиль!
Причем, как можно увидеть, штатная шумоизоляция, которой оснащен автомобиль, вернее, ее качественные характеристики, не зависят от типа кузова. В рейтинге представлены и седаны, и универсал BMW 520, и полноразмерные внедорожники, и кроссоверы. Таким образом, всё же решающее значение имеет престижность бренда и конкретной модели. Однако нет предела совершенству – мы способны сделать еще комфортнее даже самый роскошный автомобиль!
Рейтинг шумоизоляции автомобилей по странам изготовления
Сравнивая мнения реальных владельцев на агрегаторах отзывов, можно составить следующий рейтинг стран-автопроизводителей:
- Великобритания: для авто из Соединенного королевства характерна наилучшая шумоизоляция – 81% положительных отзывов.
- Германия: немцы, как уже отмечено выше, производят автомобили с более чем хорошей защитой от шумов – 69% положительных отзывов.
- Франция: здесь всё зависит в основном от класса модели, т.к. многие модели Citroen, Peugeot, Renault практически полностью дублируют друг друга – 60% положительных отзывов.

- США: американские машины с их давней страстью к простоте конструкции и высокой мощности двигателей не могут похвастать хорошей шумкой – 41% положительных отзывов.
- Ю. Корея: ключевым преимуществом корейских автомобилей является доступная цена и сравнительная простота, поэтому звукоизоляция здесь довольно посредственная – 37% положительных отзывов.
- Япония: здесь также делается ставка на массовость производства, инженерные изыски же встречаются только на самых новых моделях либо авто премиум-класса – 31% положительных отзывов.
- Китай: экономическое чудо Поднебесной, когда рынок заваливается огромными объемами товаров сомнительного качества имеет место и в автомобильной промышленности – все многообразие предлагаемых моделей получает только 26% положительных отзывов относительно защиты от шумов.
- Россия: отечественные автомобили с элементарной конструкцией и минимальным вниманием к комфорту отличаются самой плохой шумоизоляцией – всего 21% положительных отзывов.

Рейтинг суперкаров по странам, число машин и средние данные: | ||||||||||||||||||||
|
|
| ||||||||||||||||||
|
|
| ||||||||||||||||||
|
|
| ||||||||||||||||||
| ||||||||||||||||||||
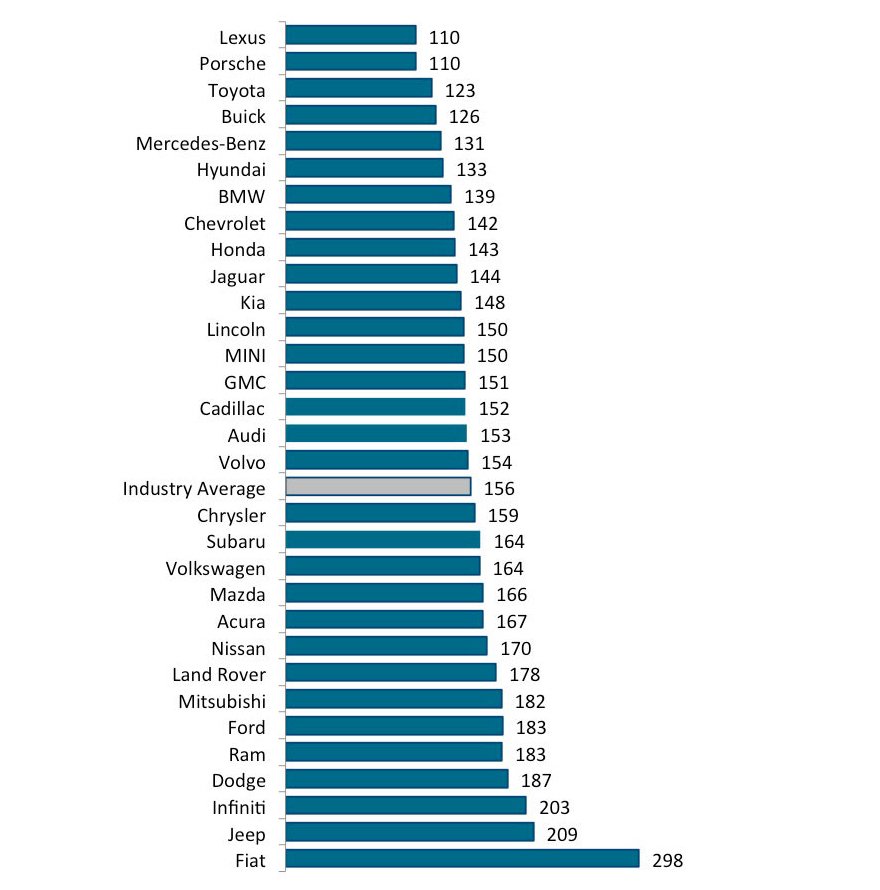
KIA возглавляет рейтинг качества новых автомобилей J.
 D. Power среди массовых брендов пятый год подряд
D. Power среди массовых брендов пятый год подряд20 июня 2019 г.
В США опубликованы результаты исследования качества новых автомобилей J.D. Power Initial Quality Study (IQS) за 2019 год. KIA пятый год подряд возглавляет этот авторитетный рейтинг среди всех брендов массового сегмента. Владельцы автомобилей KIA в США отметили наименьшее среди всех массовых марок число обращений по вопросам качества в течение первых 90 дней после приобретения. За минувший год показатели качества продукции марки улучшились на 2 пункта и составили 70 случаев обращения по вопросам качества на 100 автомобилей. Средний показатель среди всех автомобильных брендов, включая премиальные, составляет 93 неисправности на 100 автомобилей.
Значительную роль в успехе марки сыграли четыре модели, возглавившие рейтинг в своих сегментах и вошедшие в первую десятку абсолютного рейтинга по автомобильной индустрии – такого результата не удалось добиться больше ни одному бренду. Компактная модель Rio признана лучшей в сегменте «малые автомобили», седан Forte (на ряде рынков представленный как Cerato или К3) – в сегменте «компактные автомобили», KIA Sportage – в сегменте «компактные кроссоверы», а Sedona (на ряде рынков представленный как Carnival) – в сегменте «Минивэны».
«Даже один раз оказаться лучшими среди всех марок массового сегмента в рейтинге качества J.D. Power Initial Quality Study – это большая честь. А тот факт, что KIA занимает в нем лидирующую позицию уже пять лет подряд – это безусловное подтверждение тех усилий, которые наша марка неустанно прилагает в отношении повышения качества продукции и степени удовлетворенности клиентов, — прокомментировал итоги исследования операционный директор и исполнительный вице-президент KIA Motors America Майкл Коул (Michael Cole). – Четыре наших модели стали победителями в своих сегментах. И это великолепная демонстрация того, что на сегодняшний день, благодаря стратегии максимальных усилий, которой мы неизменно придерживаемся, у KIA сформирован полноценный модельный ряд, имеющий лучший по мировым меркам уровень качества».
В ежегодном исследовании на этот раз приняло участие 76 256 респондентов – владельцев автомобилей 257 различных моделей, относящихся к 26 рыночным сегментам. Они ответили на вопросы о степени удовлетворенности использованием своего приобретения, возникавших за исследуемый период претензиях к работе двигателя и трансмиссии, а также – об обращениях по самым разным вопросам, связанным с качеством автомобиля.
Они ответили на вопросы о степени удовлетворенности использованием своего приобретения, возникавших за исследуемый период претензиях к работе двигателя и трансмиссии, а также – об обращениях по самым разным вопросам, связанным с качеством автомобиля.
Обзор автомобиля: Hyundai Sonata N Line
2021 годаЛарри Ларк, участник
Иногда лучше делать зигзаги, когда конкуренция замирает.
Именно так Hyundai поступила с Sonata N Line 2021 года, расширением линейки среднеразмерных седанов южнокорейских автопроизводителей.
Sonata N Line обеспечивает учащение пульса, яркие линии экстерьера и привлекательную точку входа в эту, казалось бы, сужающуюся рыночную нишу.
«Sonata N Line 2021 года привлечет больше клиентов как к надежной линейке Sonata, так и к нашему все более популярному суббренду N Line», — сказал СангЮп Ли, руководитель глобального центра дизайна Hyundai.Sonata N Line понравится покупателям, которым нужен спортивный стиль в комплектации седан ».
N Line оснащен новым 2,5-литровым четырехцилиндровым двигателем Sonata с турбонаддувом. Он использует другую головку блока цилиндров и уникальные внутренние компоненты для увеличения мощности до 290 л.с. при 5800 об / мин и крутящего момента до 311 фунт-фут. при 1650-4000 об. / мин. Двигатель работает в паре с новой восьмиступенчатой автоматической трансмиссией N с двойным сцеплением.
Наряду с другими обновленными функциями, такими как «согласование оборотов и управление запуском», Sonata N Line оптимизирована для автоматического определения стиля вождения и дорожных условий для оптимизации точек переключения передач.Например, автомобиль будет дольше удерживать низкие передачи во время динамичной езды для лучшего ускорения на выходе из поворотов. И наоборот, если водитель агрессивно толкает автомобиль по извилистой дороге, автомобиль будет использовать полный диапазон доступных оборотов двигателя, чтобы максимизировать производительность.
Sonata быстрая, собранная, отзывчивая на открытой дороге, уверенно и ловко проходит крутые повороты. Поездка на север в Беллингхэм и обратно по Чаканат-драйв позволила Sonata N Line засиять.
Поездка на север в Беллингхэм и обратно по Чаканат-драйв позволила Sonata N Line засиять.
Седан вмещает до пяти взрослых, с большим пространством для ног сзади.Багажник просторный, а экономия топлива еще выше. Соната в среднем проезжала почти 32 мили на галлон за неделю в основном езды по шоссе.
Основанный на фирменном стиле Hyundai «Чувственная спортивность», внешний вид Sonata N Line выглядит смелым и спортивным. Элементы дизайна Sonata N Line очевидны повсюду, начиная с фирменной каскадной решетки радиатора, смелой передней панели, трех воздухозаборников и значка N Line.
Боковые юбки Sonata N Line и 19-дюймовые легкосплавные диски создают агрессивную позицию, которая предполагает, что веселье не за горами — в любом повороте.Динамичный стиль боковины переносится на тугую заднюю часть, где гладкий черный нижний бампер, двойные двойные выхлопные трубы и задний диффузор N Line усиливают готовность и готовность спортивного седана.
Мой тестер шел с поляризационным матовым слоем эмали Hampton Grey. Людям либо нравился этот вид, либо он не нравился. Считайте меня в бывшем лагере.
Людям либо нравился этот вид, либо он не нравился. Считайте меня в бывшем лагере.
Внутренний дизайн усиливает динамическое ощущение экстерьера благодаря высокотехнологичному чутью, что делает внутреннюю часть Sonata N Line столь же привлекательной, как и внешний вид.Темная хромированная отделка, фирменная красная строчка N Line на рулевом колесе и кожаные спортивные сиденья с боковыми валиками завершают динамичный интерьер.
Комфорт и удобство предостаточно. Основные особенности включают интеллектуальный круиз-контроль, аудиосистему премиум-класса Bose с 12 динамиками и девятидюймовым сабвуфером, панорамный люк в крыше, камеру заднего вида, Apple CarPlay и Android Auto, а также двойной автоматический климат-контроль.
Завершение семейного автомобиля Sonata — спортивного автомобиля — personna, представляет собой набор средств безопасности.
Передовые технологии безопасности Hyundai включают помощь в предотвращении столкновений в слепых зонах, помощь в предотвращении наездов сзади, предотвращение лобовых столкновений с обнаружением пешеходов, отслеживание полосы движения и помощь в удержании полосы движения, светодиодные дневные ходовые огни и предупреждение о безопасном выходе.
Базовая цена: 34 490 долларов
Расчетная цена: 34 490 долларов США
Плата за место назначения включена в базовую цену. Транспортные средства предоставляются производителем. Прейскурантная цена может отличаться в местных представительствах.
Свяжитесь с нами
Поделитесь советами по истории, написав на [email protected].
Чтобы поделиться своим мнением для публикации, отправьте письмо через наш сайт https://www.kentreporter.com/submit-letter/. Включите свое имя, адрес и номер телефона в дневное время. (Мы будем публиковать только ваше имя и родной город.) Пожалуйста, используйте буквы не более 300 слов.
новых автомобилей | Драйв
Новые автомобили | ПриводПоказано в новых автомобилях
Обзор Toyota Venza 2021 года: Лексус со скидкой, который должен был быть более странным
Помните чудаковатую универсал Вензу из 2010-х? Это не то.
Mazda CX-30 Turbo 2021 года: для компактного спортивного автомобиля
Читатель, у которого сейчас есть дети CX-30 Turbo — высокий хэтчбек для изменившихся фанатов скорости. Но для повседневной работы вы можете захотеть пойти дальше.Обзор Infiniti Q60 Red Sport 400 AWD 2021 года: превью нового Z скрывается в линейке Infiniti
Двигатель V6 с двойным турбонаддувом VR30DDTT мощностью 400 лошадиных сил почти полностью исключает возможности Nissan.Я ростом 6 футов 5 дюймов и уже две недели за рулем рогатки Polaris 2021 года. Что вы хотите знать? Да, моя голова над лобовым стеклом. Нет, я не попал в птицу. Еще.
Обзор первого привода Jaguar XF 2021 года: Jaguar не пошел на компромиссы с этим
XF — единственный оставшийся седан Jaguar, но он хорош в управлении и по цене ниже, чем у других европейских конкурентов.
Volkswagen Taos First Drive Review 2022 года: 31 миль на галлон, но в конечном итоге не приятно водить
Зато цена и упаковка на высоте.Обзор Can-Am Commander Max XT 2021: тратить 22 тысячи долларов на 100 л.с. не должно быть таким развлечением
Сначала я подумал, что это будет сложно продать за такую цену. Время посадки исправило это.Обзор Honda Lady 1976 года: за рулем единственного гражданского автомобиля в высокой итальянской моде
Самая особенная машина — это та, на которой вы водите, но и наличие итальянского металла ручной формы тоже не повредит.Обзор Jaguar F-Pace 2021: внедорожник мощностью 395 л.с., выделяющийся роскошью и производительностью
F-Pace кажется тяжелым, но это значительный вес.Я за рулем Hyundai Veloster N 2021 года с коробкой передач DCT.
 Что ты хочешь узнать? Я боялся, что отсутствие механической коробки ослабит самую шумную машину Hyundai. Я ошибался.
Что ты хочешь узнать? Я боялся, что отсутствие механической коробки ослабит самую шумную машину Hyundai. Я ошибался.Обзор Acura TLX Type S 2021 года: лучшая управляемость Acura по эту сторону NSX
Долгожданный TLX Type S показывает, что Acura все еще может делать отличный спортивный седан.Обзор соревнований BMW X6 M 2021 года: этот автомобильный фильм Marvel громкий, впечатляющий и незабываемый
Вождение чрезвычайно дорогого и ненужного высокопроизводительного внедорожника BMW немного похоже на просмотр фильма о супергероях.На этой неделе я за рулем Bugatti Chiron Pur Sport стоимостью 4 миллиона долларов. Что вы хотите знать об этом?
У него есть опции на сумму 360 000 долларов только .Обзор Genesis G70 2022: стильное напоминание о том, что великие спортивные седаны не умерли
G70 по-прежнему борется за внимание, но обновленный дизайн и улучшенные технологии (и режим дрейфа!) — долгожданные обновления.
Обзор Maserati MC20 2022 года: корона повседневного суперкара для новой эпохи Maserati
Неясно, превратится ли новый Nettuno V6 в какие-либо другие автомобили Maserati, но в MC20 он великолепен.Обзор Subaru Outback Wilderness 2022: самый внедорожный универсал Subie с 1980-х годов
Outback Wilderness жертвует некоторой эффективностью и комфортом езды в обмен на серьезную проходимость по бездорожью.Ваши вопросы о Subaru Outback 2020 года, ответы
Полностью ли складываются задние сиденья? Как авто-торможение? А как насчет реального расхода бензина? Вот ответы, которые вы просили.Обзор Subaru Outback 2020: усиленный универсал для людей, которые не хотят джип
Subaru Outback с 8,7-дюймовым дорожным просветом и стандартным полным приводом по-прежнему остается привлекательной покупкой.Обзор реплики электрического трехколесного велосипеда Trouvé 1881 года: супер просвещение, слегка устрашающее
Начну с важного: нет информационно-развлекательной системы. Обзор: Acura Integra Type R всегда будет моим фаворитом, но RSX Type S лучше управлять
RSX Type S был таким же роскошным, как спортивные компактвэны 2000-х годов; сегодня это кажется радостно примитивным, но прощающим.Обзор Aprilia Tuono 660 2021: миниатюрный велосипед, подходящий для новичков и, да, довольно дорогой
Поговорим о провокационном кузове.2020 Audi Q5 55 Hybrid Review: Кому вообще нужен газ?
Если вы не готовы к полноценному использованию SQ5, вам нужен кроссовер Audi среднего размера.Я за рулем Karma GS-6 2021 года на этих выходных.Что вы хотите знать об этом?
Да, это похоже на Fisker Karma, но это не на Fisker Karma. Не совсем.Я тестирую трактор John Deere 3038E. Что вы хотите знать об этом?
Сейчас мы специализируемся на автомобилях мощностью 38 лошадиных сил. Извините, это правила.2021 Cadillac Escalade Super Cruise Review: будущее вождения по автомагистралям без помощи рук
Cadillac Super Cruise превращает и без того превосходный Escalade в мировой стандарт.All American Car Review / Essay Scholarship
Напишите эссе / обзор любого современного автомобиля, который сейчас продается в США. На нашем сайте публикуются 10 лучших обзоров; лучший обзор получает стипендию в размере 1000 долларов США.Соединенные Штаты Америки долгое время были центром высококачественного высшего образования. В стране находятся одни из лучших учебных заведений в мире, где студенты со всего мира приезжают в Страну возможностей, чтобы осуществить свои мечты.Однако все это ужасно заканчивается жесткой конкуренцией и более жесткой поездкой в учреждения премиум-класса. Это понятно.
Чтобы помочь способным американцам поступить в учебные заведения по своему выбору, CarHP вносит свой вклад в оказание финансовой поддержки студентам, которые могут упускать качественное образование. «Всеамериканская стипендия для обзора автомобилей / сочинений на сумму 1000 долларов США» направлена на предоставление финансовой помощи в размере 1000 долларов студентам с помощью увлекательной и свободной от соревнований задачи. Участникам просто нужно написать эссе или обзор любого автомобиля, проданного в США.С. и представить то же самое. Думаешь, у тебя есть то, что нужно? Вы можете найти всю необходимую информацию ниже:
Критерии отбора на стипендиюЛюбой студент, получивший место в любом аккредитованном и признанном американском университете, имеет право на получение стипендии. Это означает, что право на получение данной стипендии имеют студенты, обучающиеся в колледжах, признанных в соответствии с законодательством штата, в котором расположен колледж, по всей Америке.
- Кандидат должен быть 18 лет и старше на момент поступления.
- Кандидат должен обеспечить зачисление на любой утвержденный курс бакалавриата / последипломного образования в любом известном образовательном институте США.
- Кандидат должен предоставить неплагиатный обзор или эссе автомобиля , который будет продаваться в США в 2021 году.
- Обзор / эссе должен содержать 1200-1500 слов.
- 10 лучших работ будут размещены на веб-сайте, а Best Review выиграет стипендию в размере 1000 долларов.
Процесс подачи заявки прост и понятен. заявки будут приняты с 15 мая 2021 года и будут закрыты 28 февраля 2022 года.
- Заявка находится только в онлайн-режиме, офлайн-работа не принимается.
- Личная информация, такая как имя , контактная информация, квалификация образования, биографические данные, являются обязательными для заполнения .
- Эссе должно не превышать 1500 слов .
- Эссе должно быть точным, по делу, без грамматических ошибок .
- Эссе не должно содержать каких-либо непристойных, порнографических, клеветнических, направленных на религиозные чувства или иным образом нежелательных элементов, иначе оно будет дисквалифицировано.
- Вы не можете редактировать или изменять после того, как отправили эссе / отзыв.
- Вычитайте перед отправкой.
Для получения стипендии будет выбран только один кандидат .
- Сумма будет выплачена непосредственно тому институту, в который кандидат зачислен.
- Сумма будет выплачена после того, как кандидат зачислит себя в учебное заведение и представит подтверждение.
- Это стипендия только наличными , денежный эквивалент не присужден.
- Кандидат не может передать или назначить сумму без решения спонсора. Спонсорский приз
- будет присуждаться в полном соответствии с официальными правилами и после проверки заявителя.
- Налог из стипендии будет вычтен в соответствии с разделом 194B Закона США о подоходном налоге .
- Результаты будут объявлены 15 марта 2022 года.
Как следует из названия, сумма стипендии для получения высшего образования в США составит 1000 долларов. Более подробная информация указана ниже —
. Критерии отбора для всех американских автомобильных обзоров / стипендия на сумму 1000 долларовПеред отбором соискателя будут определены критерии приемлемости, установленные спонсором.
- Кандидат должен подать эссе в установленный срок.
- В заявке должно соблюдаться ограничение по количеству слов.
- Кандидат должен закончить среднюю школу или эквивалент 10 + 2.
- Заявление должно быть подлинным и не должно быть плагиатом.
- Если вышеуказанные критерии не найдены в заявке, заявка считается неквалифицированной.
- Если победивший кандидат не представит документы о допуске, как это требуется, то призовые деньги по умолчанию перейдут к игроку, набравшему второе место.
- Выбор победителя будет зависеть исключительно от спонсора. Решение будет окончательным и обязательным.
- Критерии, по которым будет оцениваться эссе: —
- Все подробности должны быть включены.
- Без грамматических ошибок.
- Правильное построение предложения.
- Творческий потенциал кандидата и то, как он формулирует свои слова.
- Насколько точно вы можете ответить на вопрос.
- Текст должен быть четким и лаконичным.
Положения и условия для всех американских автомобилей на сумму 1000 долларов США. Стипендия для обзора автомобилей / сочинения Стипендия
CarHP для эссе / обзора дает только одному студенту 1000 долларов за обучение в США. Условия, которым необходимо следовать, следующие —
- Стипендия будет предоставлена только кандидатам, которые имеют квалификационных критериев отбора .
- Призовые деньги будут напрямую переведены в институт в США.
- Кандидаты должны заполнить все необходимые данные. Любая форма с неполной информацией будет считаться дисквалифицированной.
- Заявление должно быть только на английском языке .
- Кандидат может подать только одну заявку по форме . Убедитесь, что это ваше последнее описание.
- Кандидаты, вводящие только информацию, не считаются доказательством доставки или отправки формы.
- Заявленные кандидаты являются собственностью спонсора и не возвращаются.
- Если обладатель стипендии не предоставит удостоверение личности, не представит требуемый документ или не соответствует критериям отбора, он будет считаться дисквалифицированным.
- Спонсор не несет ответственности за любые травмы, убытки или ущерб, возникшие в процессе подачи формы заявки.
- Налоги на стипендию являются обязанностью получателя стипендии.
- Налоги будут удержаны в соответствии с Законом США о подоходном налоге.
- Подача заявки означает, что заявитель безоговорочно принимает и соглашается со всеми официальными правилами, установленными спонсором.
- Решение спонсора будет окончательным и обязательным.
Чего вы ждете? Это прекрасная возможность профинансировать образование, которого вы действительно заслуживаете. Сделайте колледж своей мечты реальностью. Начните писать, и вы можете стать большим победителем!
Обзор автомобиля: Hyundai Sonata N Line
2021 годаЛарри Ларк, участник
Иногда лучше делать зигзаги, когда конкуренция замирает.
Именно так Hyundai поступила с Sonata N Line 2021 года, расширением линейки среднеразмерных седанов южнокорейских автопроизводителей.
Sonata N Line обеспечивает учащение пульса, яркие линии экстерьера и привлекательную точку входа в эту, казалось бы, сужающуюся рыночную нишу.
«Sonata N Line 2021 года привлечет больше клиентов как к надежной линейке Sonata, так и к нашему все более популярному суббренду N Line», — сказал СангЮп Ли, руководитель глобального центра дизайна Hyundai.Sonata N Line понравится покупателям, которым нужен спортивный стиль в комплектации седан ».
N Line оснащен новым 2,5-литровым четырехцилиндровым двигателем Sonata с турбонаддувом. Он использует другую головку блока цилиндров и уникальные внутренние компоненты для увеличения мощности до 290 л.с. при 5800 об / мин и крутящего момента до 311 фунт-фут. при 1650-4000 об. / мин. Двигатель работает в паре с новой восьмиступенчатой автоматической трансмиссией N с двойным сцеплением.
Наряду с другими обновленными функциями, такими как «согласование оборотов и управление запуском», Sonata N Line оптимизирована для автоматического определения стиля вождения и дорожных условий для оптимизации точек переключения передач.Например, автомобиль будет дольше удерживать низкие передачи во время динамичной езды для лучшего ускорения на выходе из поворотов. И наоборот, если водитель агрессивно толкает автомобиль по извилистой дороге, автомобиль будет использовать полный диапазон доступных оборотов двигателя, чтобы максимизировать производительность.
Sonata быстрая, собранная, отзывчивая на открытой дороге, уверенно и ловко проходит крутые повороты. Поездка на север в Беллингхэм и обратно по Чаканат-драйв позволила Sonata N Line засиять.
Седан вмещает до пяти взрослых, с большим пространством для ног сзади.Багажник просторный, а экономия топлива еще выше. Соната в среднем проезжала почти 32 мили на галлон за неделю в основном езды по шоссе.
Основанный на фирменном стиле Hyundai «Чувственная спортивность», внешний вид Sonata N Line выглядит смелым и спортивным. Элементы дизайна Sonata N Line очевидны повсюду, начиная с фирменной каскадной решетки радиатора, смелой передней панели, трех воздухозаборников и значка N Line.
Боковые юбки Sonata N Line и 19-дюймовые легкосплавные диски создают агрессивную позицию, которая предполагает, что веселье не за горами — в любом повороте.Динамичный стиль боковины переносится на тугую заднюю часть, где гладкий черный нижний бампер, двойные двойные выхлопные трубы и задний диффузор N Line усиливают готовность и готовность спортивного седана.
Мой тестер шел с поляризационным матовым слоем эмали Hampton Grey. Людям либо нравился этот вид, либо он не нравился. Считайте меня в бывшем лагере.
Внутренний дизайн усиливает динамическое ощущение экстерьера благодаря высокотехнологичному чутью, что делает внутреннюю часть Sonata N Line столь же привлекательной, как и внешний вид.Темная хромированная отделка, фирменная красная строчка N Line на рулевом колесе и кожаные спортивные сиденья с боковыми валиками завершают динамичный интерьер.
Комфорт и удобство предостаточно. Основные особенности включают интеллектуальный круиз-контроль, аудиосистему премиум-класса Bose с 12 динамиками и девятидюймовым сабвуфером, панорамный люк в крыше, камеру заднего вида, Apple CarPlay и Android Auto, а также двойной автоматический климат-контроль.
Завершение семейного автомобиля Sonata — спортивного автомобиля — personna, представляет собой набор средств безопасности.
Передовые технологии безопасности Hyundai включают помощь в предотвращении столкновений в слепых зонах, помощь в предотвращении наездов сзади, предотвращение лобовых столкновений с обнаружением пешеходов, отслеживание полосы движения и помощь в удержании полосы движения, светодиодные дневные ходовые огни и предупреждение о безопасном выходе.
Базовая цена: 34 490 долларов
Расчетная цена: 34 490 долларов США
Плата за место назначения включена в базовую цену. Транспортные средства предоставляются производителем. Прейскурантная цена может отличаться в местных представительствах.
Максимальный рейтинг AutoSlash по аренде автомобилей на 2021 год
Последнее обновление: 6 марта 2021 г., автор: Chris
Хотите знать, какие компании по аренде автомобилей выделяются среди толпы, а какие нет? Вы попали в нужное место для получения рейтингов по аренде автомобилей.
Каждую неделю на AutoSlash мы собираем отзывы тысяч клиентов из более чем десятка автомобильных компаний. За прошедшие годы мы выработали довольно хорошее представление о хорошем, плохом и уродливом.
Спросите AutoSlash о стоимости аренды дешевого автомобиля
Прежде чем мы углубимся, мы хотим отметить, что всегда есть исключения. Есть звездные сотрудники, отличное бесплатное обновление или большие промахи от обычно отличных компаний. Приведенные ниже рейтинги являются средними — суммированием отзывов, которые мы собирали за многие годы. Они, конечно, субъективны и со временем могут измениться.
Вы заметите, что мы оцениваем вещи несколько иначе, чем известные имена в наградах за путешествия, такие как JD Power и журнал Travel + Leisure .
Рейтинг компании по аренде автомобилей AutoSlash
Когда вы получите набор цитат от AutoSlash, вы увидите рейтинг в виде звездочек рядом с названием каждой компании. Мы советуем арендаторам прислушиваться к этим рейтингам, которые могут быть предвестником того, каким может быть ваш опыт аренды в данной компании.
Наша рейтинговая система для основных компаний по аренде автомобилей основана на двух факторах:
- Наше субъективное восприятие основано на сотнях арендных плат членами команды AutoSlash
- Отзывы, которые мы слышим от пользователей AutoSlash
Обратите внимание, что наша система звездности не влияет на цену.
Мы оцениваем основные арендные компании по пятибалльной шкале (показано в наших котировках) и разбиваем их на четыре уровня:
Уровни компании по аренде автомобилей
Уровень 1
С компанией уровня 1 у вас, скорее всего, будет быстрый и беспроблемный опыт, особенно если вы являетесь участником программы частой аренды, когда вы обычно можете просто пройти прямо на стоянку к своей машине и уехать, даже не поговорив с агентом. National получает дополнительные похвалы за свой лучший в отрасли выбор автомобилей Emerald Aisle, хотя Hertz подает многообещающие услуги со своим сервисом Ultimate Choice.В этих компаниях вы часто будете платить больше (но не всегда).
Уровень 2
Компании уровня 2 представляют собой солидную ценность. Большинство из них работают довольно гладко, хотя вы можете столкнуться с жесткой продажей дополнительных опций, таких как страхование или повышение класса обслуживания от уполномоченных торговых агентов, сборы даже для супругов за вождение, а в часы пик иногда могут быть длинные очереди. Вам следует присоединиться к программе частых арендаторов, чтобы сократить время ожидания.
Автомобили, как правило, хорошего качества и часто используются совместно с соответствующими брендами первого уровня (все бренды второго уровня принадлежат тем же более крупным компаниям, что и бренды высшего уровня).Аренда в корпоративных офисах Уровня 2, как правило, не запоминается (но в сфере аренды это хорошо), в то время как уровень обслуживания в франшизах может варьироваться. Для арендаторов, пытающихся найти баланс между ценой и опытом, Tier 2 — хороший компромисс.
Особое примечание о Enterprise: Enterprise обычно занимает верхние строчки рейтинга арендных автомобилей JD Power, Consumer Reports, Travel + Leisure и другими. Однако, особенно за пределами аэропорта, по соседству, мы слышали — и на собственном опыте — сообщения о:
- Длинные очереди за доставкой
- Чрезвычайно настойчивые торговые агенты
- Отсутствие автомобилей.Планируйте управлять автомобилем, который видел лучшие дни, значительно большим (или меньшим), чем вы зарезервировали, и предоставленным вам с едва ли четвертью бака бензина (который вам придется вернуть на том же уровне).
И все же в одном Enterprise все понимают правильно — это обслуживание клиентов. Их чрезмерно высокомотивированные кадры, состоящие только из выпускников колледжей, хорошо справляются со своими задачами и делают все возможное, чтобы вы были «полностью удовлетворены». Это ключ к успеху в рейтинге.
Уровень 3
Бренды уровня 3 — это более мелкие игроки на рынке, которые часто обслуживают тех, кто ищет крайних скидок.Однако наряду с их низкими ставками есть смешанный опыт с множеством ограничений. Ожидайте более длинные очереди, старые автомобили в посредственном состоянии, трансфер до вашего автомобиля во многих местах (вместо того, чтобы быть на месте в аэропорту), чрезвычайно трудную продажу дополнительных опций и другие, иногда обременительные ограничения. Помните, что они часто являются сторонниками повреждений, даже если у автомобиля может быть тонна уже существующих повреждений.
Позвольте AutoSlash отслеживать ваш прокат автомобилей по снижению цен
Приходите с распечаткой вашего бронирования с собственного веб-сайта компании по аренде, просто откажитесь от дополнительных опций, внимательно проверьте договор аренды, прежде чем покинуть стойку аренды, и не стесняйтесь обращаться к менеджеру, если ваша общая сумма цена отличается от зарезервированной, и вы, вероятно, будете в порядке с компанией уровня 3.
Уровень 4
Мы создали отдельный уровень 4 после рассмотрения жалобы за жалобой за жалобой на Payless. Но Payless может значительно улучшить ситуацию, когда компания принадлежит Avis, которая, похоже, избавляется от плохо управляемых франшиз. Тем не менее, на данный момент мы, как правило, не рекомендуем брать напрокат в Payless.
Связанный:
7 лучших компаний по страхованию автомобилей (2021 г.)
Мы ранжируем ведущие страховые компании ниже на основе нашего собственного рейтинга, который измеряет как стоимость, так и качество обслуживания клиентов.Наш анализ разбит на три части:
Лучшие компании по автострахованию, доступные практически каждому
В этом году мы оцениваем лучшие широко доступные страховые компании как:
- Страхование фермерского бюро
- Geico
Все четыре из этих компаний обеспечивали отличное обслуживание клиентов, получив как минимум четыре звезды (из пяти), но различались по своим затратам. Эти компании — отличный выбор независимо от вашего водительского профиля, прошлого опыта и местоположения.Нажмите на страховщика, чтобы прочитать наш подробный обзор.
Лучшие автострахование в вашем регионе
Лучшая компания по страхованию автомобилей в вашем регионе или для вашей ситуации не всегда может быть крупным страховщиком автомобилей. Мы выделили три отличные страховые компании с более ограниченным охватом — NJM , Auto-Owners и Erie .
- NJM доступен только в Коннектикуте, Нью-Джерси и Пенсильвании, но получает пять звезд из пяти от наших редакторов за низкие цены и исключительное обслуживание.
- Auto-Owners , доступный в 26 штатах, в основном в центре страны, и Erie , доступный в регионах Северо-Востока, Среднего Запада и Аппалачей, оба получили четыре с половиной звезды, сочетая доступную политику с хорошей репутацией в сфере обслуживания.
{«backgroundColor»: «white», «content»: «\ u003C \ / p \ u003E \ n \ n \ u003Ch5 \ u003EЛучшие компании по автострахованию, доступные почти каждому \ u003C \ / h5 \ u003E \ n \ n \ u003Cp \ u003EВ этом году мы оцениваем лучшие широко доступные страховые компании следующим образом: \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeList — root \» \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeList — контент ShortcodeList — content-margin \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeList — column \» \ u003E \ n \ u003Col class = \ «ListOrdered — root \» \ u003E \ n \ u003Cli class = \ «ListOrdered — элемент списка \» \ u003E \ u003Cstrong \ u003EUSAA \ u003C \ / strong \ u003E \ u003C \ / li \ u003E \ n \ u003Cli class = \ «ListOrdered — элемент списка \ «\ u003E \ u003Cstrong \ u003EAmica \ u003C \ / strong \ u003E \ u003C \ / li \ u003E \ n \ u003C \ / ol \ u003E \ n \ u003C \ / div \ u003E \ n \ u003Cdiv class = \» ShortcodeList- -column \ «\ u003E \ n \ u003Col class = \» ListOrdered — root \ «\ u003E \ n \ u003Cli class = \» ListOrdered — list-item \ «\ u003E \ u003Cstrong \ u003EFarm Bureau Insurance \ u003C \ / strong \ u003E \ u003C \ / li \ u003E \ n \ u003Cli class = \ «ListOrdered- -list-item \ «\ u003E \ u003Cstrong \ u003EGeico \ u003C \ / strong \ u003E \ u003C \ / li \ u003E \ n \ u003C \ / ol \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E Все четыре из этих компаний обеспечили выдающееся обслуживание клиентов \ u2014, получив как минимум четыре звезды (из всего пять) \ u2014, но их стоимость различалась.Эти компании — отличный выбор независимо от вашего водительского профиля, прошлого опыта и местоположения. Нажмите на страховщика, чтобы прочитать наш подробный обзор. \ U003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeVisibility — show-large \» \ u003E \ n \ u003Cdiv class = \ «full pad-none align-left clearfix \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «1/4 pad align-left clearfix \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeImageBare — корневой центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — image-container \» \ u003E \ n \ u003Cimg alt = \ » Логотип USAA \ «class = \» ShortcodeImage — изображение lazyload \ «data-src = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / usaa-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «выравнивание квадратика-слева clearfix \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — корневой центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — изображение-контейнер \» \ u003E \ n \ u003Cimg alt = \ «Amica logo \» class = \ «ShortcodeImage — изображение lazyload \» data-src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / amica-insurance-review \ «\ u003ERпросмотреть \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «выравнивание квадратика-слева clearfix \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — корневой центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — контейнер изображений \» \ u003E \ n \ u003Cimg alt = \ «Логотип фермерского бюро \» class = \ «ShortcodeImage — изображение lazyload \» data-src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \ «href = \» https: \ / \ / www.valuepenguin.com \ / farm-bureau-insurance-review \ «\ u003ERПросмотреть \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «выравнивание по квадрату-левое clearfix \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — корневой центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — контейнер изображений \» \ u003E \ n \ u003Cimg alt = \ «Geico logo \» class = \ «ShortcodeImage- -image lazyload \ «data-src = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-5 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-5 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-5 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-5 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / geico-insurance-review \ «\ u003ERпросмотреть \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeVisibility — show-small \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign — контейнер \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — root \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — контейнер изображения \» \ u003E \ n \ u003Cimg alt = \ «Логотип USAA \» class = \ «ShortcodeImage — изображение lazyload \» data-src = \ «http: \ / \ / рез.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / usaa-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign— контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \ «title = \» Прочитать обзор \ «href = \» https: \ / \ / www .valuepenguin.com \ / usaa-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Chr \ u003E \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign —container \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — root \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — image-container \ «\ u003E \ n \ u003Cimg alt = \» Amica logo \ «class = \» ShortcodeImage — изображение lazyload \ «data-src = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / amica-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign— контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \ «title = \» Прочитать обзор \ «href = \» https: \ / \ / www .valuepenguin.com \ / amica-insurance-review \ «\ u003ERПросмотреть обзор \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Chr \ u003E \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign —container \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — root \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — image-container \ «\ u003E \ n \ u003Cimg alt = \» Ферма Логотип бюро \ «class = \» ShortcodeImage — изображение lazyload \ «data-src = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / farmbureau-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — root ShortcodeAlign —center \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeAlign — контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичный \ «заголовок = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / farm-bureau-insurance-review \» \ u003ERПрочитать обзор \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Chr \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign —root ShortcodeAlign — center \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeAlign — container \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — root \ «\ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — изображение-контейнер \» \ u003E \ n \ u003Cimg alt = \ «Логотип Geico \» class = \ «ShortcodeImage — изображение lazyload \» data-src = \ «http: \ / \ / рез.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / geico-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign— контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \ «title = \» Прочитать обзор \ «href = \» https: \ / \ / www .valuepenguin.com \ / geico-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Chr \ u003E \ n \ n \ u003Ch5 id = \ «region \» \ u003EЛучшие компании по страхованию автомобилей в вашем регионе \ u003C \ / h5 \ u003E \ n \ n \ u003Cp \ u003EЛучшая компания по страхованию автомобилей в вашем регионе или для вашей ситуации не всегда может быть крупным автостраховщиком.Мы определили три отличные страховые компании с более ограниченным охватом: \ u2014 \ u003Cstrong \ u003ENJM \ u003C \ / strong \ u003E, \ u003Cstrong \ u003EAuto-Owners \ u003C \ / strong \ u003E и \ u003Cstrong \ u003EErie \ u003C \ / strong \ u003E. \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeList — root \» \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeList — Content ShortcodeList — content- маржа \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeList — столбец \ «\ u003E \ n \ u003Cul class = \» ListUnordered — корневой ListUnordered — маркер \ «\ u003E \ n \ u003Cli class = \» ListUnordered —list-item \ «\ u003E \ n \ u003Cstrong \ u003ENJM \ u003C \ / strong \ u003E доступен только в Коннектикуте, Нью-Джерси и Пенсильвании, но получает пять звезд из пяти от наших редакторов за низкие цены и исключительное обслуживание.\ n \ u003C \ / li \ u003E \ n \ u003Cli class = \ «ListUnordered — list-item \» \ u003E \ n \ u003Cstrong \ u003EA Auto-Owners \ u003C \ / strong \ u003E, доступно в 26 штатах, в основном в центр страны и \ u003Cstrong \ u003EErie \ u003C \ / strong \ u003E, доступные в регионах Северо-Восток, Средний Запад и Аппалачи, оба получили четыре с половиной звезды, что сочетает в себе доступную политику с хорошей репутацией в сфере обслуживания. \ n \ u003C \ / li \ u003E \ n \ u003C \ / ul \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ n \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeVisibility — show-large \» \ u003E \ n \ u003Cdiv class = \ «full pad-none align-left clearfix \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «выравнивание третьей контактной площадки-влево clearfix \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeImageBare — root center \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — контейнер изображений \ «\ u003E \ n \ u003Cimg alt = \» Логотип NJM \ «class = \» ShortcodeImage — image lazyload \ «style = \» ширина: 130 пикселей; \ «data-src = \» http: \ / \ / рез.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / njm-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «выравнивание третьей контактной площадки-слева clearfix \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeImageBare- -root center \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — image-container \ «\ u003E \ n \ u003Cimg alt = \» Erie logo \ «class = \» ShortcodeImage — image lazyload \ «style = \ «width: 130px; \» data-src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / erie-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «выравнивание третьей контактной площадки-left clearfix \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — корневой центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — контейнер изображения \» \ u003E \ n \ u003Cimg alt = \ «Логотип авто владельцев \» class = \ «ShortcodeImage — изображение lazyload \» style = \ «width: 130px; \» data-src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,f_auto,h_1600,q_auto,w_130 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \» title = \ «Прочитать обзор \ «href = \» https: \ / \ / www.valuepenguin.com \ / auto-owner-insurance-review \ «\ u003ERПросмотреть \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeVisibility — show-small \» \ u003E \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign — root ShortcodeAlign — center \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign — контейнер \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — root \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeImageBare — контейнер изображений \» \ u003E \ n \ u003Cimg alt = \ «Логотип NJM \» class = \ «ShortcodeImage — изображение lazyload \» data-src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / njm-1 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign— контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \ «title = \» Прочитать обзор \ «href = \» https: \ / \ / www .valuepenguin.com \ / njm-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Chr \ u003E \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign —container \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — root \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — image-container \ «\ u003E \ n \ u003Cimg alt = \» Эри logo \ «class = \» ShortcodeImage — изображение lazyload \ «data-src = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ / c_limit, dpr_2.0, f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / erie-3 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign— контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичная \ «title = \» Прочитать обзор \ «href = \» https: \ / \ / www .valuepenguin.com \ / erie-insurance-review \ «\ u003ERead review \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Chr \ u003E \ n \ n \ u003Cp \ u003E \ u003Cdiv class = \ «ShortcodeAlign — корень ShortcodeAlign — центр \» \ u003E \ n \ u003Cdiv class = \ «ShortcodeAlign —container \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — root \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeImageBare — image-container \ «\ u003E \ n \ u003Cimg alt = \» Авто Логотип владельца \ «class = \» ShortcodeImage — изображение lazyload \ «data-src = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 \ «src = \ «http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,e_blur: 1000, f_auto, h_1600, q_1, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 \ «data-srcset = \» http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_1.0,f_auto, h_1600, q_auto, w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 1x, http: \ / \ / res.cloudinary.com \ / value-penguin \ / image \ / upload \ /c_limit,dpr_2.0,f_auto,h_1600,q_auto,w_1600 \ / v1 \ / referral_logos \ / us \ / insurance \ / autoowners-1 2x \ «\ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cdiv class = \ «ShortcodeAlign — root ShortcodeAlign —center \ «\ u003E \ n \ u003Cdiv class = \» ShortcodeAlign — контейнер \ «\ u003E \ n \ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — корневая кнопка — корневая кнопка — вторичный \ «заголовок = \ «Прочитать обзор \» href = \ «https: \ / \ / www.valuepenguin.com \ / auto-owner-insurance-review \» \ u003ERПрочитать обзор \ u003C \ / a \ u003E \ u003C \ / span \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ u003C \ / p \ u003E \ n \ n \ u003Cp \ u003E \ u003C \ / div \ u003E \ n «,» заполнение «: «двойной»}
{«alignsHorizontal»: [«left», «left», «left», «left», «left», «left»], «alignsVertical»: [], «columnWidths»: [«8%», » 18% »,« 18% »,« 16% »,« 20% »,« 20% »],« data »: [[« Рейтинг »,« Компания »,« Рейтинг ValuePenguin »,« J.D. Рейтинг мощности (1000) «,» Рейтинг финансовой устойчивости «,» Выдающееся качество «], [» 1 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор автострахования NJM \» href = \ «https: \ / \ / www.valuepenguin.com \ / njm-insurance-review \» \ u003ENJM \ u003C \ / a \ u003E \ u003C \ / span \ u003E «, «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \» js-react-component-rendered js-react-component-StarRating \ «data-component-name = \» StarRating \ » \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — root ValuePenguinI fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — sta r-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «класс = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «рейтинг \»: \ «100 \», \ «звезды \»: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 909 «,» A + » , «Служба поддержки»], [«2», «\ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — root ShortcodeLink — black \ «title = \» USAA Auto & Home Insurance Review \ «href = \» https : \ / \ / www.valuepenguin.com \ / usaa-insurance-review \ «\ u003EUSAA \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-fill \ «color = \» желтый \ «name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-half \» color = \ «yellow \» name = \ «star-half \» \ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «приложение \ / json \ «class = \» js-react-component \ «data-component-name = \» StarRating \ «\ u003E {\» rating \ «: \» 90 \ «, \» stars \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 890 «,» A ++ «,» Служба поддержки «], [» 3 «,» \ u003Cspan \ u003E \ u003Ca class = \ » ShortcodeLink — корень ShortcodeLink — черный \ «title = \» Amica Auto & Home Insurance Review \ «href = \» https: \ / \ / www.valuepenguin.com \ / amica-insurance-review \ «\ u003EAmica \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-fill \ «color = \» желтый \ «имя = \ «звездочка \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — половина звезды \» color = \ «yellow \» name = \ «star-half \» \ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «90 \», \ «stars \»: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 907 «,» A + «,» Служба поддержки «], [» 4 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корень ShortcodeLink — черный \» title = \ «Обзор автострахования фермерского бюро \» href = \ «https: \ / \ / www.valuepenguin.com \ / farm-bureau-insurance-review \ «\ u003EFArm Bureau Insurance \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star- fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star- fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — звездочка \ » color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — звездочка-половина \ «color = \» желтый \ «name = \» звездочка-половина \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «90 \ «, \» звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «891», «A -«, «Обслуживание клиентов»], [«5», «\ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — root ShortcodeLink — black \ «title = \» Erie Home & Auto Insurance Review \ «href = \» https: \ / \ / www.valuepenguin.com \ / erie-insurance-review \ «\ u003EErie Insurance \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — звездочка \ «color = \» желтый w \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -half \ «color = \» yellow \ «name = \» star-half \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «90 \», \ » звезды \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «880», «A +», «Доступность»], [«6», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор страхования автовладельцев \» href = \ «https: \ / \ / www.valuepenguin.com \ / auto-owner-insurance-review \ «\ u003EAuto-Owners \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star- fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star- fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — заливка звездочкой \ «color = \» y ellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -half \ «color = \» yellow \ «name = \» star-half \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «90 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «890», «A ++», «Доступность»], [«7», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Geico Auto & Home Insurance Review \» href = \ «https: \ / \ / www.valuepenguin.com \ / geico-insurance-review \ «\ u003EGeico \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-fill \ «color = \» желтый \ «имя = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \» color = \ «yellow \» name = \ «star-empty \» \ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ «stars \»: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 871 «,» A ++ «,» Доступность «], [» 8 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзоры по страхованию автомобилей и жилья MetLife \» href = \ «https: \ / \ / www.valuepenguin.com \ / metlife-insurance-review \ «\ u003EMetLife \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-fill \ «color = \» желтый \ » name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ «stars \» : 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 886 «,» A + «,» Доступность «], [» 9 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корень ShortcodeLink — черный \» title = \ «Обзор государственного автострахования \» href = \ «https: \ / \ / www.valuepenguin.com \ / state-auto-insurance-review \ «\ u003EState Auto \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — звездочка-заливка \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon- -root ValuePenguinIcon — звездочка-заливка \ «color = \» yel low \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ » звезды \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «N \ / A», «A -«, «Доступность»], [«10», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Encompass Auto & Home Insurance Review \» href = \ «https: \ / \ / www.valuepenguin.com \ / encompass-insurance-review \ «\ u003EEncompass \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-fill \ «color = \» желто w \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «N \ / A», «A +», «Обслуживание клиентов»], [«11», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор страхования Chubb \» href = \ «https: \ / \ / www.valuepenguin.com \ / chubb-auto-home-insurance-review \ «\ u003EChubb \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star- fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star- fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — звездочка \ «color = \» yel low \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «N \ / A», «A +», «Обслуживание клиентов»], [«12», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор американского семейного страхования \» href = \ «https: \ / \ / www.valuepenguin.com \ / american-family-insurance-review \ «\ u003E American Family (AmFam) \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc- c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon— star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — звезда- fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — пустая звезда \ «color = \» желтый \ «name = \» пустая звезда \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ «звезды \»: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 862 «,» A + «,» Доступность «], [» 13 » , «\ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — root ShortcodeLink — black \ «title = \» Обзор фермерского автострахования и страхования жилья \ «href = \» https: \ / \ / www.valuepenguin.com \ / farm-insurance-review \ «\ u003EFarmers \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-fill \ «color = \» желтый \ » name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «80 \», \ «stars \» : 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 872 «,» A «,» Обслуживание клиентов «], [» 14 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор национального страхования автомобилей и мотоциклов \» href = \ «https: \ / \ / www.valuepenguin.com \ / national-insurance-review \ «\ u003ENationwide \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-half \ «color = \» yel low \ «name = \» star-half \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «70 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «876», «A +», «Обслуживание клиентов»], [«15», «\ u003Cspan \ u003E» \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Отзывы о страховании Ameriprise \» href = \ «https: \ / \ / www.valuepenguin.com \ / ameriprise-insurance-review \ «\ u003EAmeriprise \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-half \ «color = \» yel low \ «name = \» star-half \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «70 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «834», «A», «Доступность»], [«16», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор корневого страхования \» href = \ «https: \ / \ / www.valuepenguin.com \ / root-car-insurance-review \ «\ u003ERoot \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ » name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon— root ValuePenguinIcon — звездочка-половина \ «color = \» yellow \ «na me = \ «star-half \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «рейтинг \»: \ «70 \», \ «звезды \» : 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» N \ / A «,» N \ / A «,» Доступность «], [» 17 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор автомобильного и жилищного страхования AAA \» href = \ «https: \ / \ / www.valuepenguin.com \ / aaa-insurance-review \ «\ u003EAAA \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-half \ «color = \» желтый \ «name = \» s tar-half \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \ «color = \ «yellow \» name = \ «star-empty \» \ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \ «class = \» js-react-component \ «data-component-name = \» StarRating \ «\ u003E {\» rating \ «: \» 70 \ «, \» stars \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 848 «,» A + to A- (в зависимости от клуба) «,» Доступность «], [» 18 «,» \ u003Cspan \ u003E » \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор автострахования и страхования жилья в совхозе \» href = \ «https: \ / \ / www.valuepenguin.com \ / state-farm-insurance-review \ «\ u003EState Farm \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — звездочка-заливка \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon- -root ValuePenguinIcon — звездочка-половина \ «color = \» yel low \ «name = \» star-half \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «70 \», \ » звезды \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «830», «A +», «Доступность»], [«20», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Liberty Mutual Auto, Обзор страхования домовладельцев и арендаторов \» href = \ «https: \ / \ / www.valuepenguin.com \ / liberty-взаимное страхование-обзор \ «\ u003ELiberty Mutual \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — звездочка-заливка \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon- -root ValuePenguinIcon — звезда-половина \ «col or = \ «yellow \» name = \ «star-half \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — пустая звезда \ «color = \» желтый \ «name = \» пустая звезда \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «70 \ «, \» звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «867», «A», «Обслуживание клиентов»], [«21″, » \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор автострахования и страхования жилья для путешественников \» href = \ «https: \ / \ / www.valuepenguin.com \ / travellers-insurance-review \ «\ u003ETravelers \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-half \ «color = \» yello w \ «name = \» star-half \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «70 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «861», «A ++», «Доступность»], [«22», «\ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор автострахования Safeco \» href = \ «https: \ / \ / www.valuepenguin.com \ / safeco-insurance-review \ «\ u003ESafeco \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-empty \ «color = \» желтый \ «n ame = \ «star-empty \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ «stars \» : 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 870 «,» A «,» Доступность «], [» 23 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корень ShortcodeLink — черный \» title = \ «Mercury Insurance Reviews \» href = \ «https: \ / \ / www.valuepenguin.com \ / mercury-insurance-review \ «\ u003EMercury \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-empty \ «цвет = \» желтый \ » name = \ «star-empty \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ «stars \» : 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 849 «,» A «,» Доступность «], [» 24 «,» \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — корень ShortcodeLink — черный \» title = \ «Обзор автострахования Allstate \» href = \ «https: \ / \ / www.valuepenguin.com \ / allstate-auto-insurance-review \ «\ u003EAllstate \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ » name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon— корневой ValuePenguinIcon — пустая звезда \ «color = \» y ellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «876», «A +», «Обслуживание клиентов»], [«25», «\ u003Cspan \ u003E» \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Обзор автострахования слонов \» href = \ «https: \ / \ / www.valuepenguin.com \ / elephant-insurance-review \ «\ u003EElephant \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-empty \ «color = \» желтый \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star- пустой \ «color = \» желтый \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ «звезды \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «N \ / A», «N \ / A», «Доступность»], [«26″, » \ u003Cspan \ u003E \ u003Ca class = \ «ShortcodeLink — root ShortcodeLink — black \» title = \ «Прогрессивный обзор страхования \» href = \ «https: \ / \ / www.valuepenguin.com \ /gressive-insurance-review \ «\ u003EProgressive \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \» \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \» color = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — цвет звездочки \» = \ «yellow \» name = \ «star-fill \» \ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \ «true \» class = \ «StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon —star-empty \ «цвет = \» желтый \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — звезда -empty \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ » звездочки \ «: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E», «856», «A +», «Обслуживание клиентов»], [«27», «\ u003Cspan \ u003E» \ u003Ca class = \ «ShortcodeLink — корень ShortcodeLink — black \» title = \ «Обзор страхования Dairyland \» href = \ «https: \ / \ / www.valuepenguin.com \ / dairyland-motor-auto-insurance-review \ «\ u003EDairyland \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star- fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — star-fill \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star- fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — звездочка y \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — пустая звезда \ «color = \» желтый \ «name = \» пустая звезда \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ «звезды \»: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» N \ / A «,» A + «,» Доступность «], [ «28», «\ u003Cspan \ u003E \ u003Ca class = \» ShortcodeLink — root ShortcodeLink — black \ «title = \» Обзор финансового страхования страны \ «href = \» https: \ / \ / www.valuepenguin.com \ / country-financial-insurance-review \ «\ u003ECountry Financial \ u003C \ / a \ u003E \ u003C \ / span \ u003E», «\ u003Cdiv class = \» ReactComponent — root \ «\ u003E \ n \ u003Cdiv class = \ «js-react-component-rendered js-react-component-StarRating \» data-component-name = \ «StarRating \» \ u003E \ n \ u003Cdiv class = \ «StyledStarRating-sc-c10iah jKtZiW \ «\ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корневой ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — root ValuePenguinIcon — звездочка-заливка \ «color = \» желтый \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon — корень ValuePenguinIcon — star-fill \ «color = \» yellow \ «name = \» star-fill \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon- -root ValuePenguinIcon — звездочка-пустота y \ «color = \» yellow \ «name = \» star-empty \ «\ u003E \ u003C \ / span \ u003E \ u003Cspan aria-hidden = \» true \ «class = \» StyledIcon-sc-e7wugl djpcxy ValuePenguinIcon —root ValuePenguinIcon — пустая звезда \ «color = \» желтый \ «name = \» пустая звезда \ «\ u003E \ u003C \ / span \ u003E \ u003C \ / div \ u003E \ n \ u003C \ / div \ u003E \ n \ n \ u003Cscript type = \ «application \ / json \» class = \ «js-react-component \» data-component-name = \ «StarRating \» \ u003E {\ «rating \»: \ «60 \», \ «звездочки \»: 5} \ u003C \ / script \ u003E \ n \ n \ u003C \ / div \ u003E «,» 863 «,» A + «,» Обслуживание клиентов «]],» сноска » «:» »,« hasMarginBottom »: true,« isExpandable »: true,« isSortable »: false,« maxWidth »:« 1215 »,« minWidth »:« 100% »,« showSearch »: false,« sortColumnIndex »: 0, «sortDirection»: «asc»}
Обзор «Мешок Детройта»: автокатастрофа в Америке
Чарльз Э.Уилсона, бывшего президента General Motors, который занимал пост министра обороны при Дуайте Эйзенхауэре, спросили на слушаниях по утверждению его кандидатуры в Сенате в 1953 году, как он будет справляться с потенциальными конфликтами между интересами страны и компании. Уилсон считал такие конфликты немыслимыми: несомненно, «то, что было хорошо для нашей страны, хорошо для General Motors, и наоборот».
Так когда-то казалось. Энергичная и провокационная книга Кеннета Уайта «Разграбление Детройта: General Motors и конец американского предпринимательства» начинается с экономических преобразований, произошедших через десятилетия после того, как Генри Форд представил свою модель T.К 1958 году все 10 ведущих компаний в списке Fortune 500 были «производителями автомобилей или производителями стали или топлива для автомобилей», — отмечает г-н Уайт. Детройт стал домом для так называемой большой тройки: Ford, Chrysler и General Motors, или GM. Возможности роста оказались безграничными.
Однако в последнее время американские автомобилестроительные компании работают на выхлопных газах. Спад в отрасли обычно связывают с нефтяным эмбарго 1973 года, которое побудило многих водителей выбирать небольшие, экономичные импортные товары вместо потребляющих много газа отечественных моделей.Но г-н Уайт, редактор-основатель Canada’s National Post и автор биографий Герберта Гувера и Уильяма Рэндольфа Херста, рассказывает другую историю. Он утверждает, что проблемы Детройта начались раньше, когда защитники прав потребителей побудили федеральное правительство ввести обременительные правила для автопроизводителей. Отрасль была «уволена в 1966 году хорошо образованной, хорошо подготовленной группой крестоносцев в костюмах и галстуках, объединенных решимостью сбить с колеи автопроизводителей и всю корпоративную Америку и заставить их заплатить», — .- заявляет Уайт. «Они поставили на колени величайшее промышленное предприятие в истории человечества».
На протяжении десятилетий безопасность дорожного движения определялась «стратегией Triple-E»: обучение водителей, соблюдение правил дорожного движения и проектирование безопасных дорог. По словам г-на Уайта, этот подход был успешным, но недостаточно успешным: в 1950-х годах автомобильные аварии все еще уносили более 30 000 жизней американцев ежегодно. К тому времени новое исследование показало, что проблема заключалась не в первоначальном ударе водителя, разбившем машину, а во «втором столкновении» человеческого тела, врезавшегося в опасный салон автомобиля.
Это исследование захватило воображение студента юридического факультета Гарвардского университета Ральфа Надера, который пришел к убеждению, что настоящими виновниками являются производители автомобилей. В его бестселлере 1965 года «Небезопасно на любой скорости» особо выделялся задний двигатель Chevrolet Corvair, компактного автомобиля, который GM представила для конкуренции с более мелкими импортными автомобилями и который стал объектом шквала судебных исков о травмах.
.
 Выпускается в 5- и 7-местном вариантах.
Выпускается в 5- и 7-местном вариантах.
 Это единственный китайский автомобиль, который получил 5 звезд из 5 возможных по результатам краш-теста Euro NCAP.
Это единственный китайский автомобиль, который получил 5 звезд из 5 возможных по результатам краш-теста Euro NCAP.
 Лучший среди больших кроссоверов и внедорожников. Правда, уступил Mercedes-Benz GLS по показателю практичности, а BMW X6 – по дизайну. Зато обогнал всех конкурентов по уровню технологичности
Лучший среди больших кроссоверов и внедорожников. Правда, уступил Mercedes-Benz GLS по показателю практичности, а BMW X6 – по дизайну. Зато обогнал всех конкурентов по уровню технологичности

 5.8 сек.
5.8 сек. 4.5 сек.
4.5 сек. 4.8 сек.
4.8 сек. 4.9 сек.
4.9 сек.